Contact Form 7プラグインは、ブログサイトに簡単にお問い合わせを設置する為のプラグインです。
他にも、お問い合わせを設置できるプラグインでは「WPForms Lite」がありますが、どちらでも良いのですが、サイト速度が気になる方は、速度計測してみてからお使いください。
参考記事
-

「WPForms Lite」プラグイン設定方法
続きを見る
今回は初心者さんを対象に、簡単にシンプルな「お問い合せ」フォームの設置方法を解説をします。
初心者でも簡単Contact Form 7の設置方法
Contact Form 7プラグインの設定は、基本的にはとても簡単です。
- インストールから設置までの流れ
「インストール」➞「固定ページ新規追加」➞「お問い合わせを作成」➞「Contact Form 7設定を開く」➞「ショートコードをコピー」➞「ショートコードを貼り付け」
なにも詳細に設定をすることなく簡単に設置ができます。

Contact Form 7インストール手順

- インストール手順
- 「プラグイン」➞「新規追加」をクリックします。
- 「Contact Form 7」検索枠に入力
- 「インストール」をクリックします。
- 「有効化」をクリックします。


初心者でも簡単「お問い合わせ」設置手順
step
1
- 固定ページで新規追加を作成します。
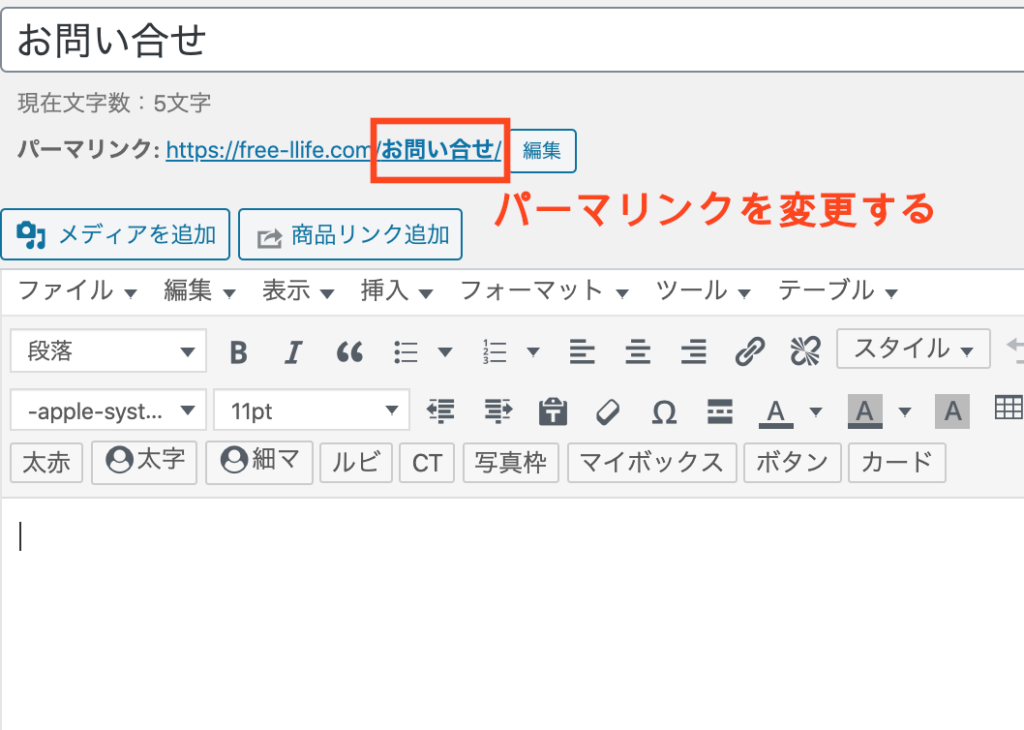
- タイトルに「お問い合わせ」(あくまでも例ですから自由です)
- パーマリンク設定で「投稿名」の選択してる場合、パーマリンクも変更して下さい。

step
2
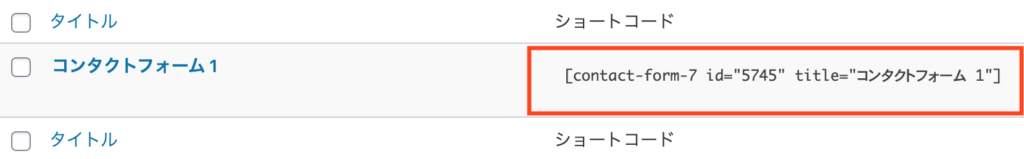
- プラグインから「設定」を開きます

step
3
- ショートコードをコピーします。([ ]も含む)

step
4
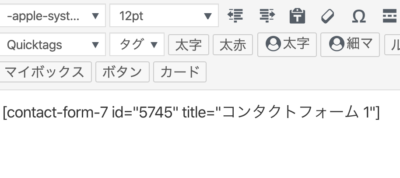
固定作成ページに移ります。
- ビジュアルモードで「ショートコード」を貼り付けます。
- 「公開」をクリックします。

step
5
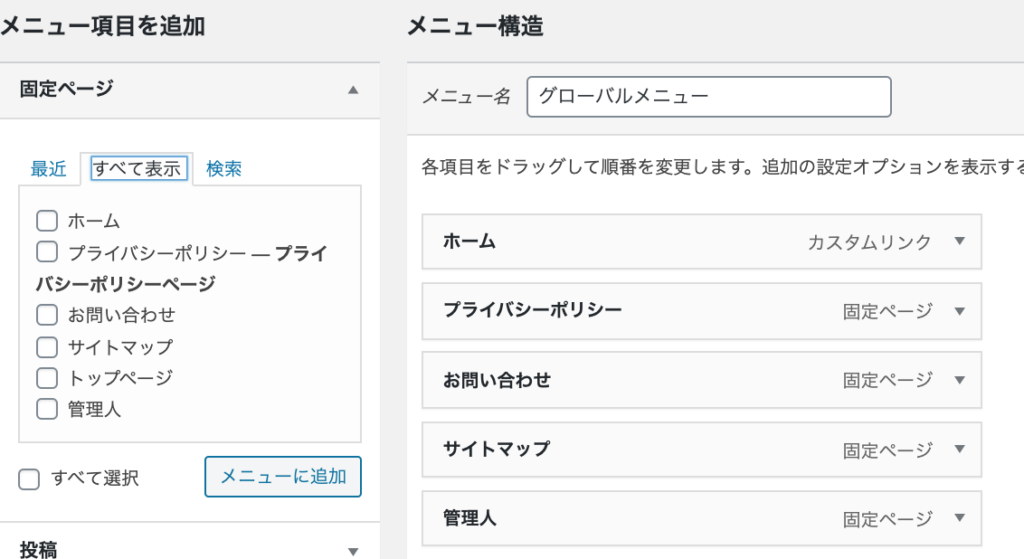
- 「外観」から「メニュー」を選択クリックします。
- グローバルメニューを選択すると、「お問い合わせ」は追加されてない状態なので、ここで追加します。
- 「メニュー保存」をクリックして完成になります。
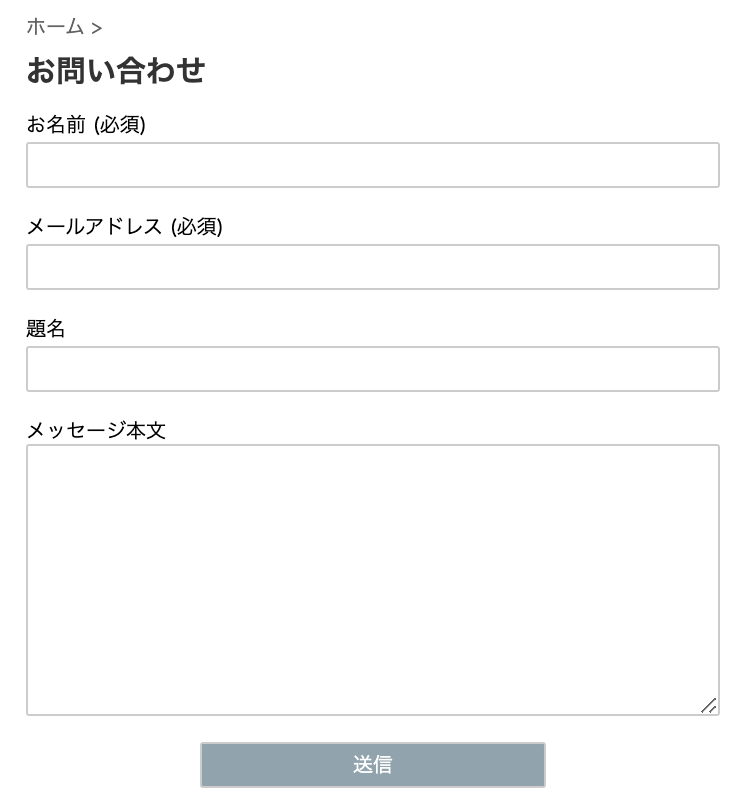
- 最後にサイトで確認してみましょう。

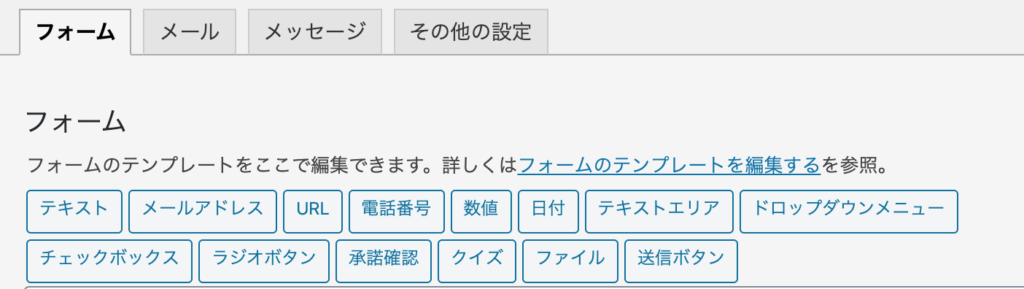
お問い合わせ内容フォーム追加方法
Contact Form 7ではお問い合わせフォームを追加してカスタマイズすることができますが、初心者さんには注意があります。
- 「メールアドレス」項目はエラーになり何もやらない方が良いです。
フォームを追加して知り得たい事を収集することが出来ます。

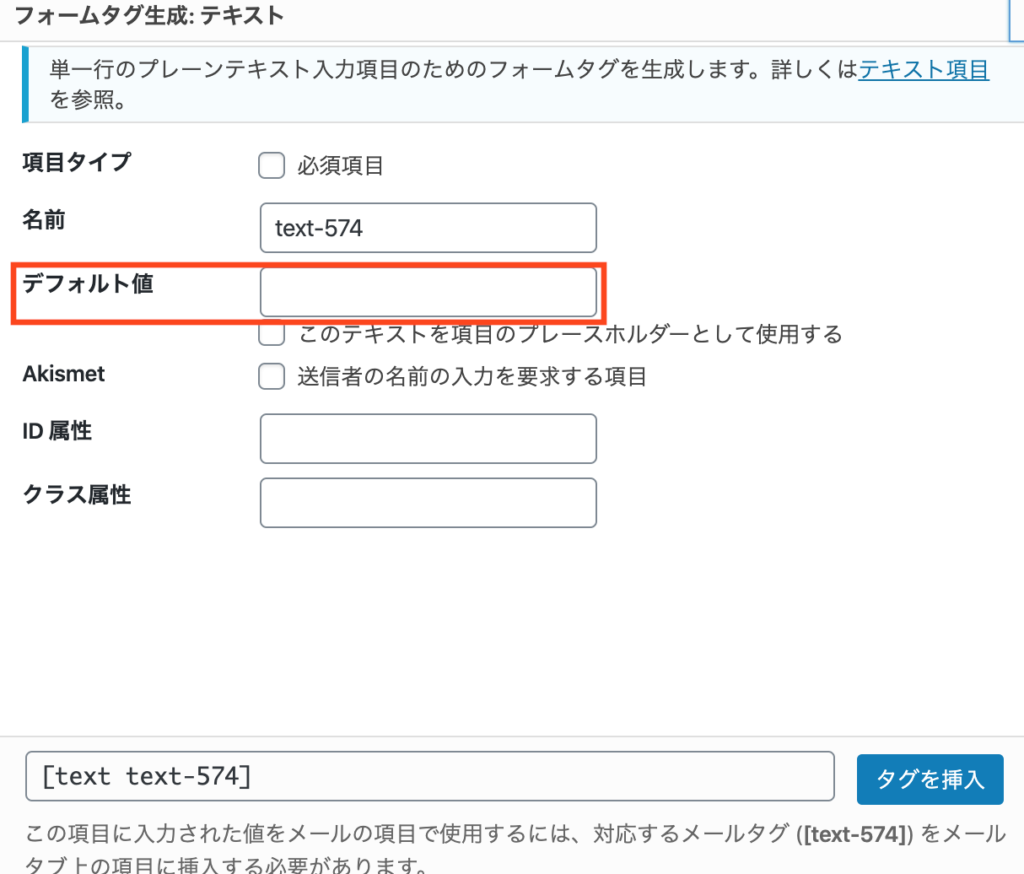
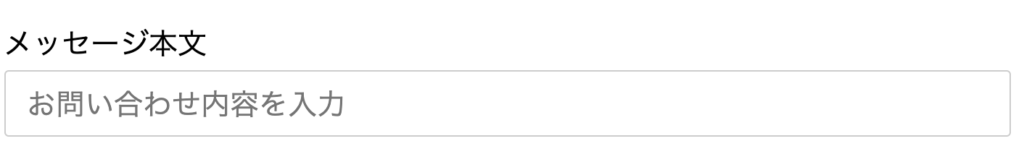
「テキスト・URL・電話番号」の内「テキスト」の場合「デフォルト値」に「お問い合わせ内容を入力」と入れてみると、実際に表示では下の画像の様に見えます。


本文を入力と同時にこの「お問い合わせ内容を入力」は消えます。
初心者でも出来る追加項目の参考例
- 電話番号
- 日付(生年月日入力フォーム)
追加項目を増やすことで相手のことが詳細に分かりますが、嘘の入力をされることも前提におかなければなりません。
僕のサイトでも、そこまでする必要性がないのでシンプルなお問い合わせフォームにしてます。
最後に
今回は初心者向けの「お問い合わせ」フォームの設置方法を説明しまいた。
簡単に設置ができると思いますので是非試して下さい。