
AFFINGER5(アフィンガー5)のフォント設定では、投稿記事で使われるフォントとは別に、サイトのカスタマイズとして「サイトタイトル、記事タイトル、hタグ」など個別に指定してフォントを設定することが簡単にできます。
AFFINGER5では、通常フォントの種類は5種類が用意されてますよね。
参考
- 游明朝
- 游ゴシック
- Noto Sans
- M PLUS Rounded 1c
- 旧テーマ版
今回の紹介する設定は、もっとオリジナルな個性あるサイトのカスタマイズにしたい方には必見です。
この記事では、アフィンガー5のサイト内のフォント変更を解説します。
AFFINGER5サイトフォントの変更方法の解説
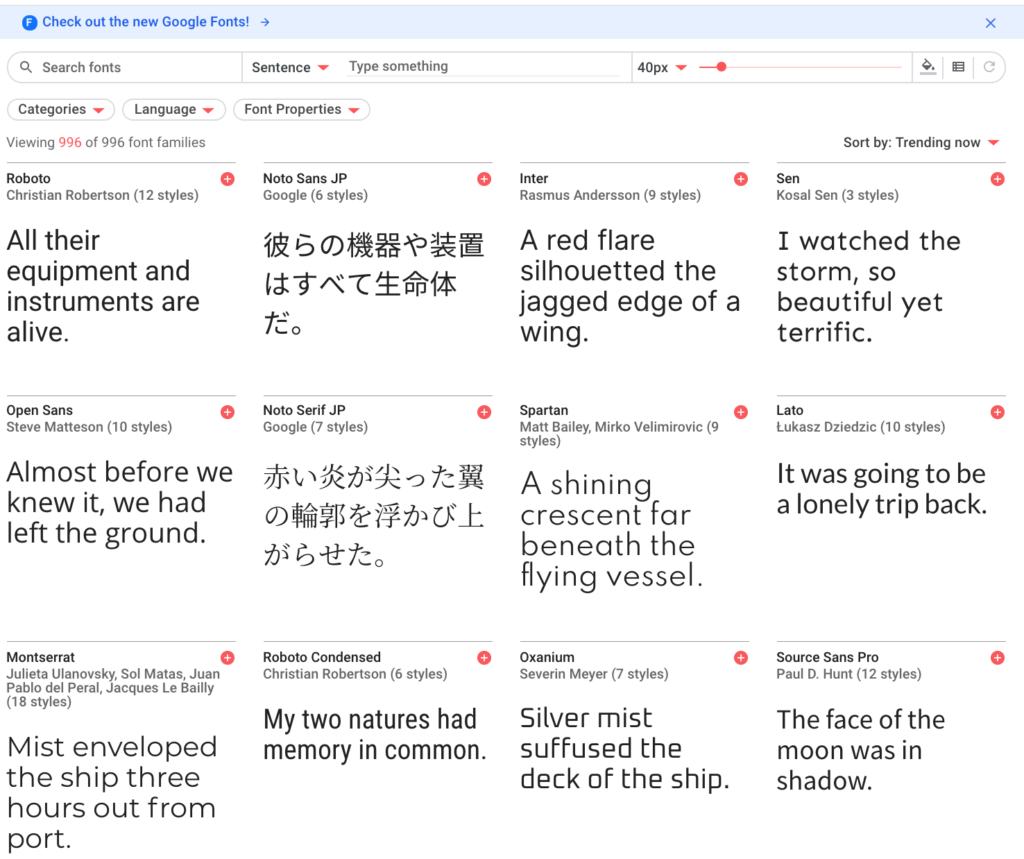
アフィンガー5ではデフォルトのフォント種類は下の画像の様に5つ用意されてます。

今回の設定では「Google Font」サイトを使って変更する方法を説明しますね。
Google Fontサイトを使った方法
「Google Font」サイトはこちらから移動できます。(別タブが開きます)

step
1
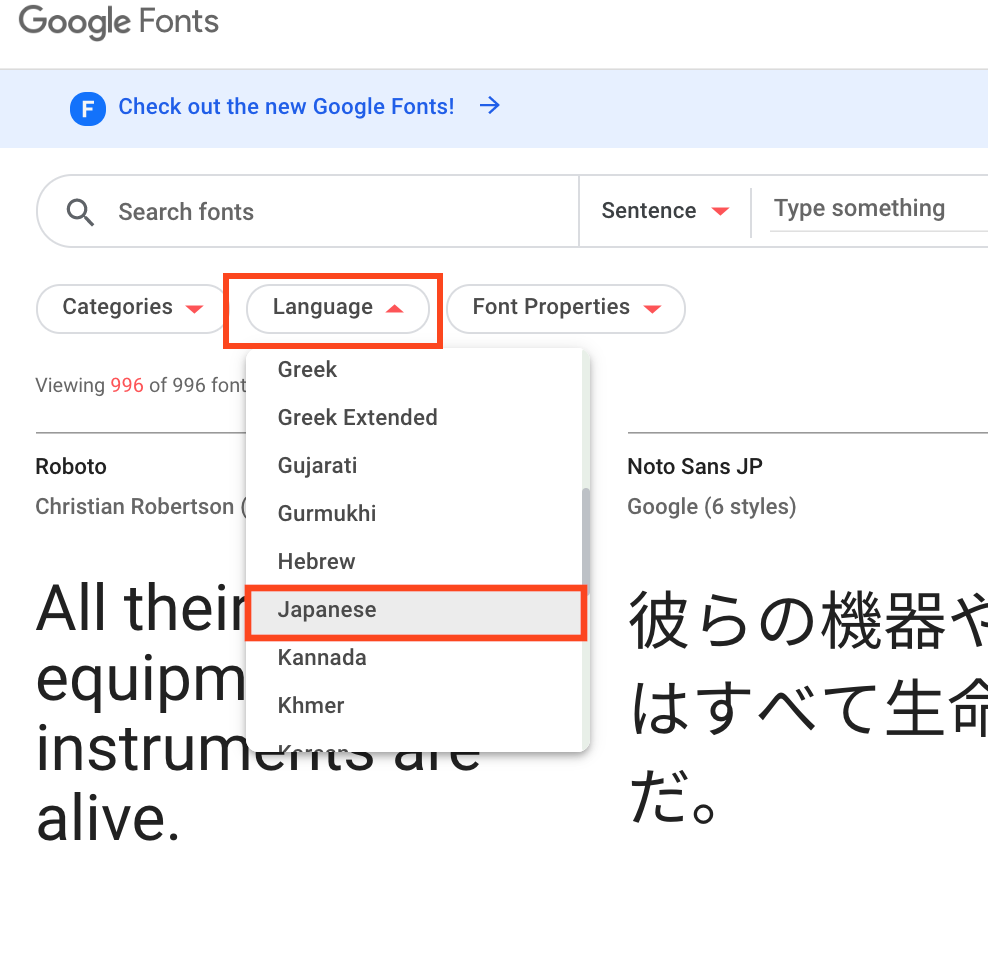
- サイトを開くと、日本語以外の全てのフォントも混ざっていて日本語が見つけ難いので、言語を日本語だけにします。
- 画像を参考にして画面左上部にある「Languae」をクリックします。
- 少し下にスクロールして「Japanese」を選択します。


step
2
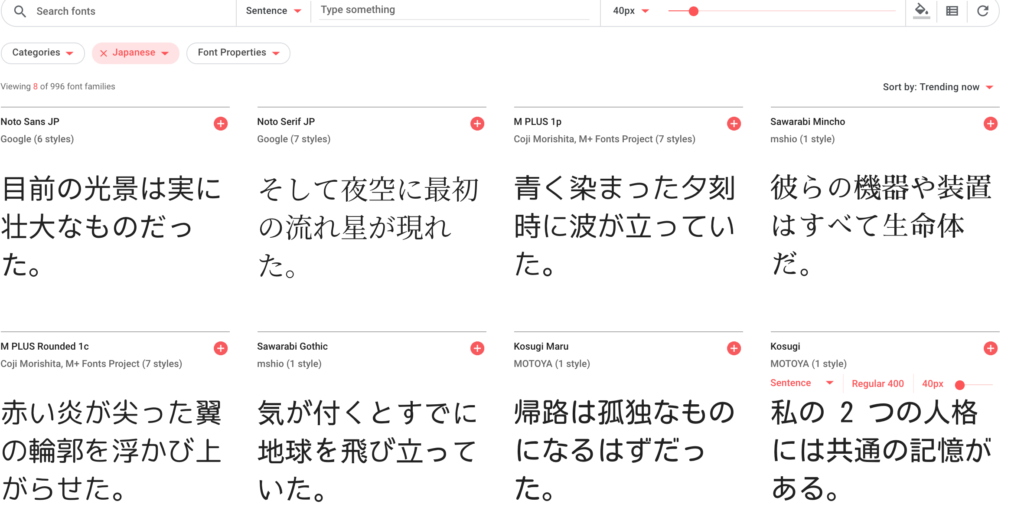
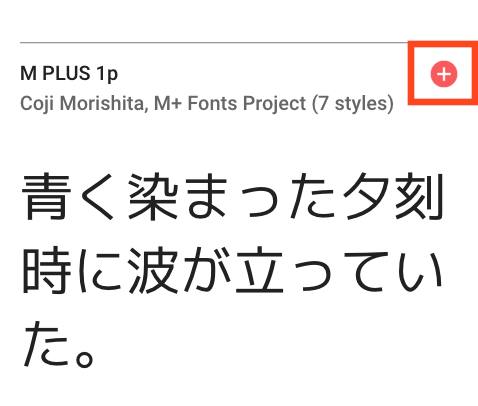
- 使いたいフォントを選んだら、選んだフォントの右上部にある「+」をクリックします。

step
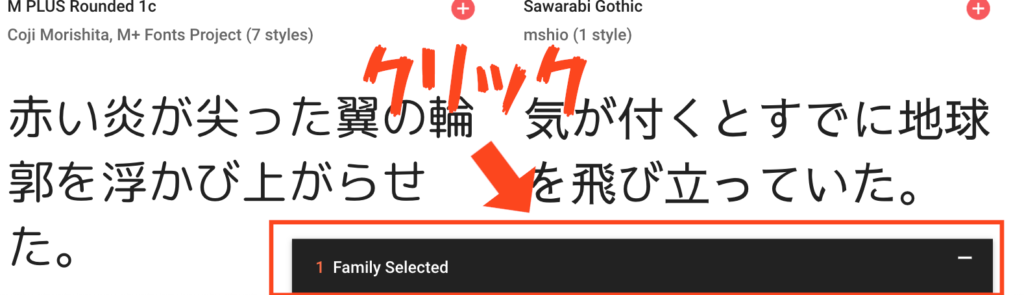
3
- 画面右下に出た黒いバーをクリックします。

step
4
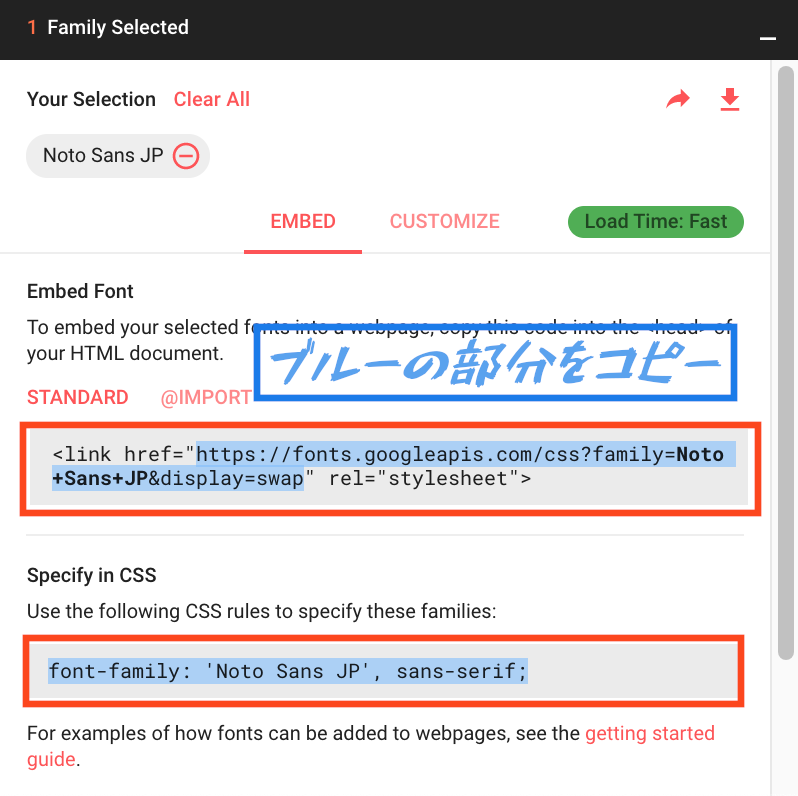
この作業はテキストtxtなどにコピー&ペーストで作業をして下さい。
Embed Font:画像のようにブルーのhttpsから”を含まないまでをコピーしメモしておきます。
Specify in CSS:は全てをコピーしてメモしておきます。

step
5
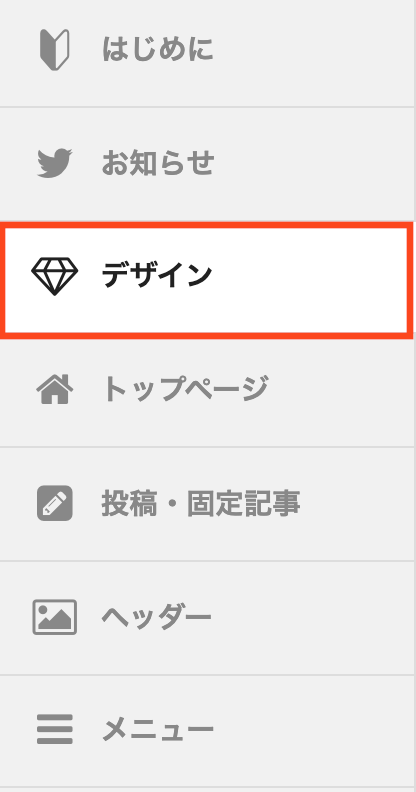
AFFINGER5管理画面の作業に移ります。
- 「デザイン」を選びます。

step
6
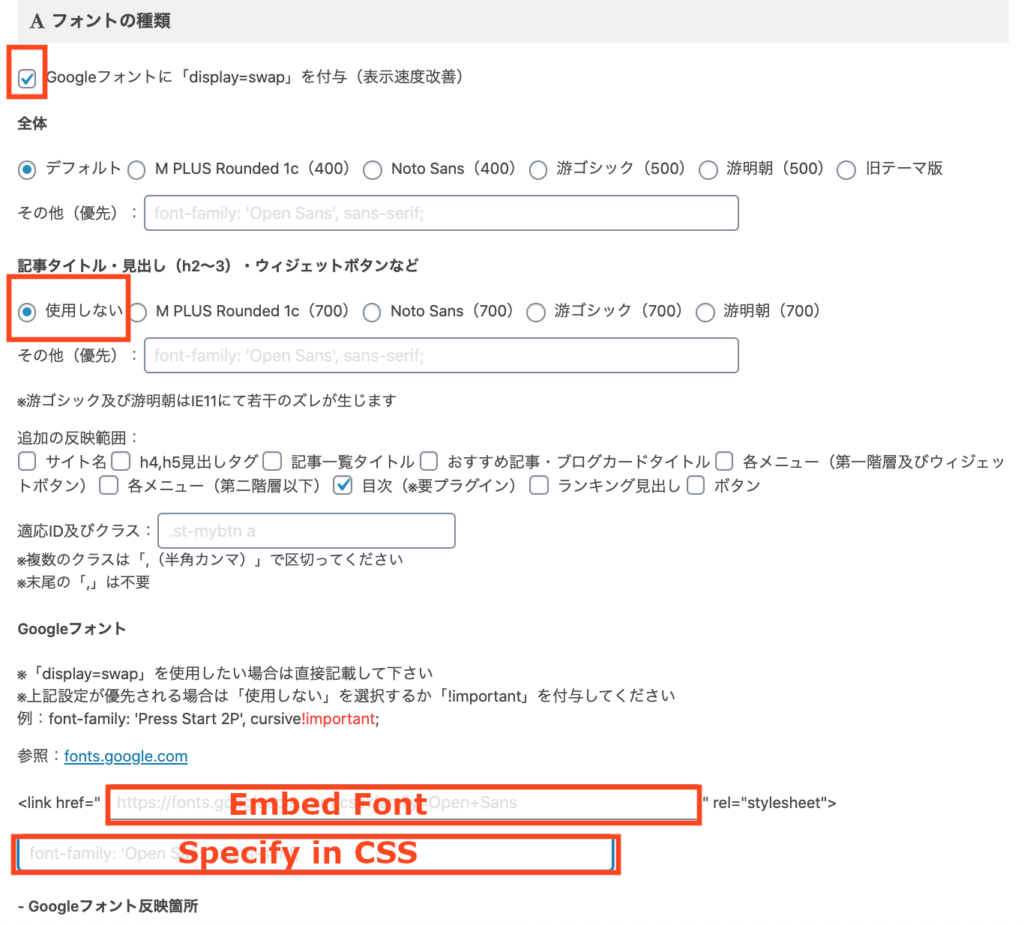
- 下にスクロールして「Aフォントの種類」まで下がります。
- 「Googleフォントに」をチェックを入れます。
- 「記事タイトル・見出し」の「使用しない」を選びます。
- 画像の下2つある上に「Embed Font」のコピーを貼り付けます。
- 画像の残り下に「Specify in CSS」のコピーを貼り付けます。

step
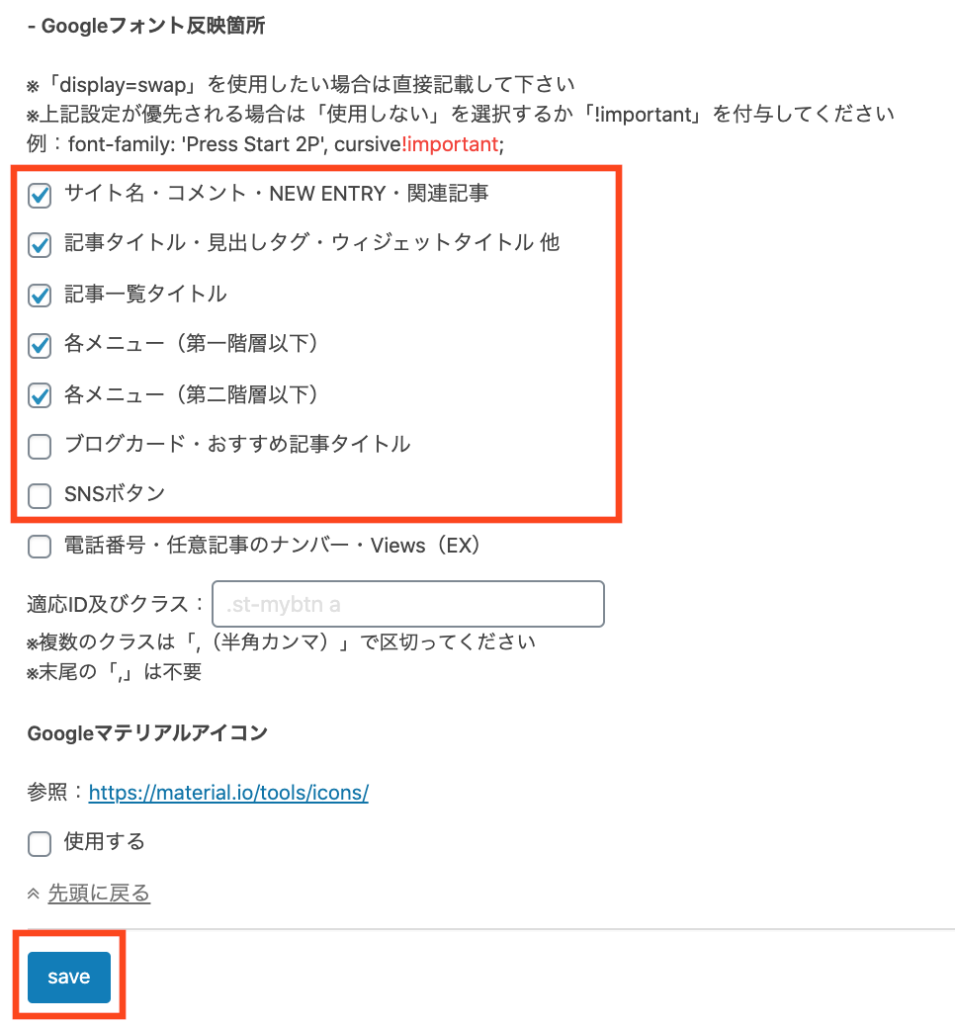
7
- 反映させたい箇所にチェックをします。
- 最後に「save」をクリックして完了になります。

最後に
アフィンガー5のサイトのフォント変更を説明しました。
他のサイトと違うカスタマイズがしたい方は是非チャレンジしてみて下さい。
AFFINGER5のカスタマイズ記事も合わせてお読み下さい。
スマホで見た時のテーブルの横ずれ防止記事
-

アフィンガー5「テーブル」スマホ表示が横ずれする解決策
続きを見る
AFFINGER5(アフィンガー5)購入参考記事
-

AFFINGER5(アフィンガー5)2年使ってみて思うことを紹介【特典付】
続きを見る
