
AFFINGER5 マガジン型の別売り子テーマJETでは、親テーマのAFFINGER5のインフィード広告設定とは違います。
JET専用のアドセンス・インフィード広告を新たに作る必要があります。
子テーマJET専用のGoogleAdSense(アドセンス)・インフィード広告作成方法を解説します。
アフィンガー5の購入検討は合わせてお読み下さい。
AFFINGER5(アフィンガー5)1年使ってみて思うことを紹介【特典付】
JET専用インフィード広告作成方法
step
1
Googleアドセンスの広告:をクリックします。

step
2
サマリー:をクリックします。

step
3
インフィード広告:をクリックします

step
4
- 手動で広告スタイルを作成する:を選択
- 上部画像:を選択
- 次へ:をクリックします。

アドセンス・JET専用インフィード広告を作成
step
5 ユニット名
自分で判り易い名前に決めれば良い
例:JETインフィード広告

step
6 グローバルオプション
- 選択したディスプレイ広告を許可する:ON
- フォント:Ariel
- 背景:何もしない
- 抜線サイズ:0
- バディング:0:0:25:0
02/22/2020更新 画像は0ですが25に変更しました。
当サイトのインフィード広告を見て参考にしてみて下さい。

step
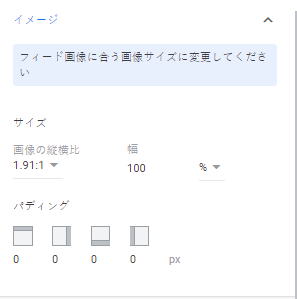
7 イメージ
- サイズ
- 画像の縦横比:「1.91.1」
- 幅:100
- %
- パディング::0:0:0:0

step
8 見出し
- フォントサイズ:22
- パディング:0:0:40:0
02/22/2020更新 40に変更してみました
より記事に溶け込む広告表示になったと思います。

step
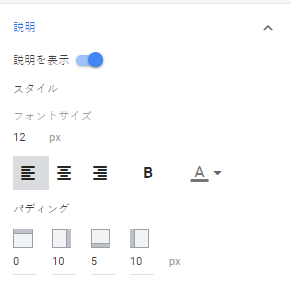
9 説明
02/22/2020更新 当サイトは説明表示 OFFにしてます。
デフォルトで下記の数値でしたら確認だけお願いします。
- フォント:12
- パディング::0・10・5・10

step
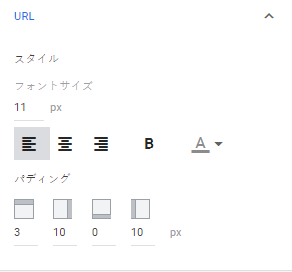
10 URL
デフォルトで下記の数値でしたら確認だけお願いします。
- フォント:11
- パディング::3・10・0・10

step
11 ボタン
デフォルトでOKです。
「保存してコードを取得」をクリックします。
コードをコピー&ペーストでワードプレスに移動します。

ワードプレスにてコードを貼り付ける
「外観」➡「ウィジェット」を開きます。
「広告:Googleインフィード広告」に「カスタムHTML」をドラッグ&ドロップで移動させます。

インフィード広告を作成し取得したコードをコピー&ペーストで貼り付けてください。
保存をクリックして完了です。

隣の記事とインフィード広告がズレる対策方法
AFFINGER5のJET用にインフィード広告を設置すると、修正前の画像の様に、隣の記事に抜粋表示があるため、縦の長さにズレが生じます。
気になる方は、抜粋設定で非表示にすると良いです。
修正前:抜粋表記あり

修正後

抜粋の非表示の設定方法
AFFINGER5管理画面の「デザイン」を選択します。

「抜粋設定」
画像と同じ所にチェックを入れて「save」をクリックすれば非表示になります。
「PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする」

合わせてお読み下さい。
-

【AFFINGER5】アフィンガー5の広告2つ横並びに設置する336px設定方法
続きを見る
-

AFFINGER 5 アドセンス・インフィード広告の設定方法
続きを見る
