AFFINGER5のタグから「カスタムボタン」➞「ボックスメニュー」➞「基本」(4列)があります。

この基本4列は、サイトのトップページを多彩にカスタマイズする際に役立つタグです。
今回はボックスタイプの4列ボタンをカスタマイズ方法を紹介します。
合わせてお読み下さい。
-

【アフィンガー5】スライドショー徹底解説 おしゃれにカスタマイズ
続きを見る
-

AFFINGER5(アフィンガー5)トップページのカスタマイズ方法
続きを見る
ボックスメニュー4列のカスタマイズ方法
「4列のカラーが白じゃない」と疑問がわきますが、これはアフィンガー5の管理画面で「デザイン」カラーが反映されます。
この辺りも修正が出来るので安心して下さい。
詳細な説明をします。
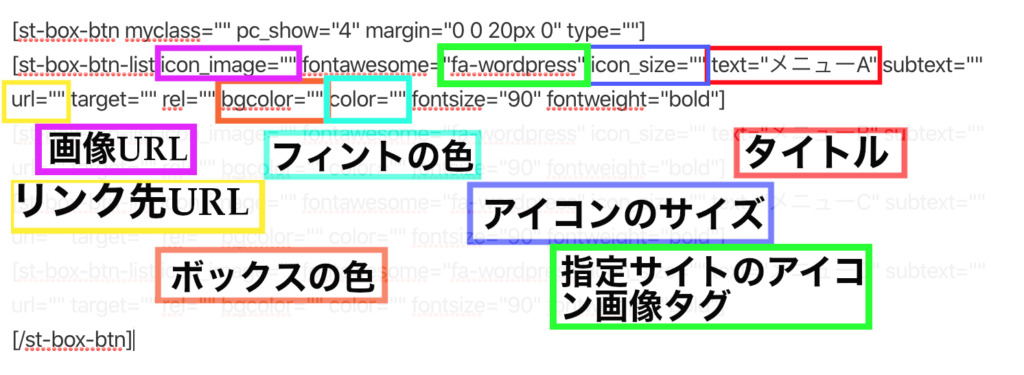
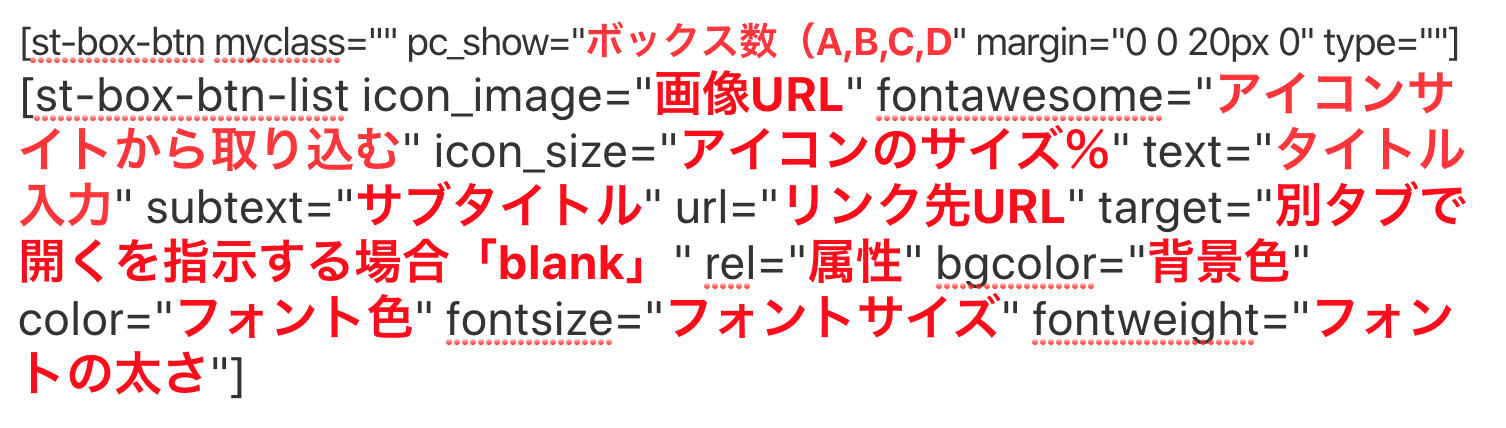
タグから「カスタムボタン」➞「ボックスメニュー」➞「基本」(4列)を選択します。
- text="メニューA":タイトルを入力(隣の「subtext=""」タイトル下にサブタイトルを入力)
- icon_image="":メディア内の画像URLを入力(画像のサイズは取り込む前にアイコンサイズに変更しておく)
- color="":フォントの色を入力(フォントの色を変更するとfontawesome="fa-wordpress"で使用するアイコンも同じ色に変更になる。隣の「 fontsize="90"」フォントサイズの変更)
- bgcolor="":ボックス背景色の入力(全体の色を決めます)
- url="":リンク先のURLを入力
「fontawesome="fa-wordpress"」:指定サイトでアイコンを決めて表示させる事ができます。(デフォルトではワードプレスのアイコンになってる画像はサイトから取り込まれてる)この説明を次に説明します。

ボックスの数を変更する
ボックスの数を変更するには、タイトルA〜Dを下から削除してから一番上の列にある「pc_show="”」ボックス数を変更した数字を入力する。
ポイント

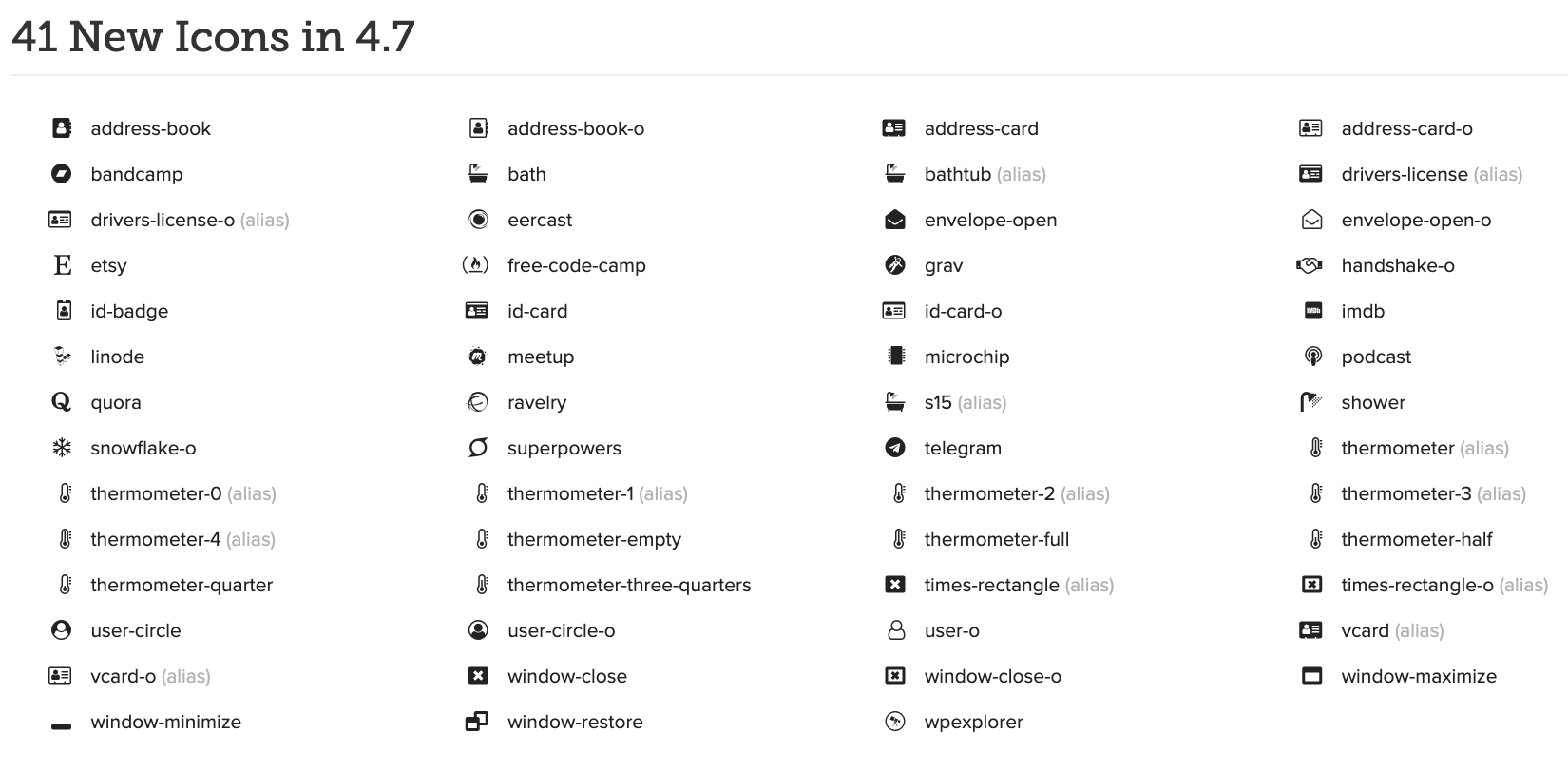
アイコンをサイトから取り込む「fontawesome=」
指定サイト「Font Awesome」はこちらになります。
Font Awesomeサイトでは沢山のアイコンがあります。その中から好きなアイコンを選んでfontawesome="fa-wordpress"アイコン画像を設定できます。
次で設定の手順と注意点を説明します。
アイコンを設定する方法の手順
注意点を先に説明しておきます。
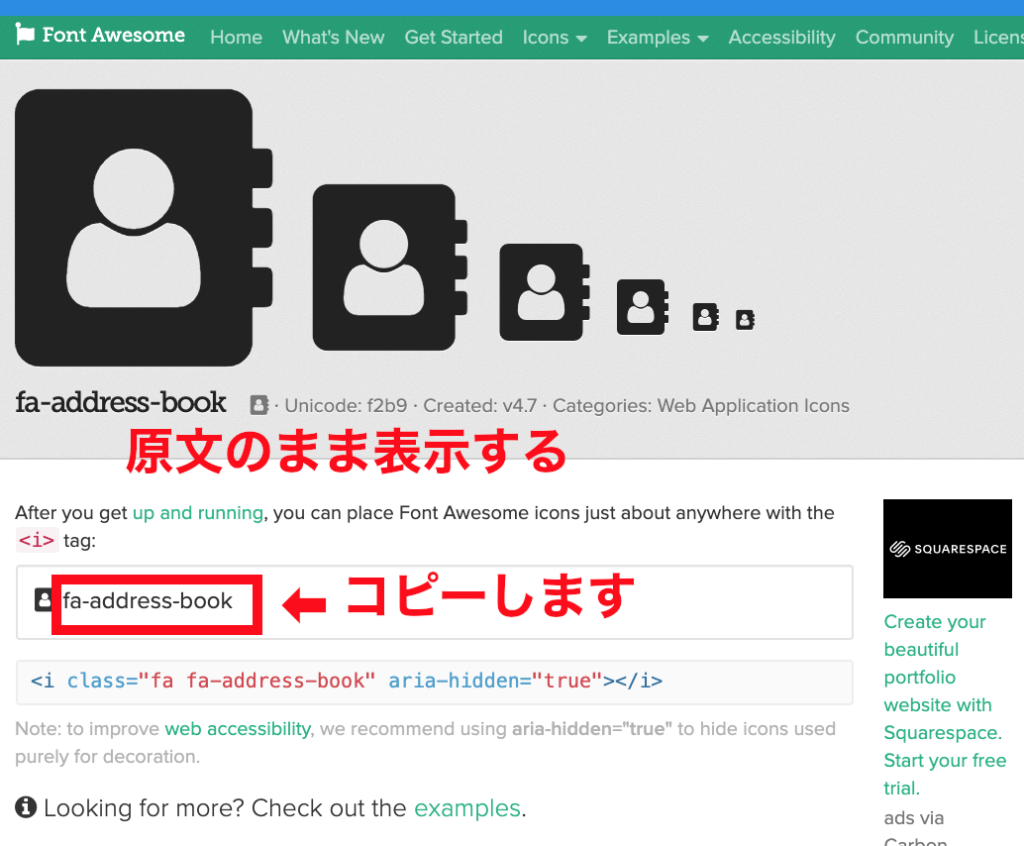
Font Awesomeサイトでアイコンを確認するのは、日本語で翻訳して閲覧するのは良いのですが、設定時は翻訳無しで原文のままにして「コピー」して下さい。
- アイコンを決めてクリックします。
- 下の画像に移ります。
- 赤枠の「fa-・・・・・・」全てをコピーします。
- ワードプレスにてfontawesome=""に貼り付けます(ペースト)

最後に
トップページのカスタマイズに有効な「ボックスメニュー」の説明をしました。
是非、カスタマイズにチャレンジしてみて下さい。
アフィンガー5の購入検討は合わせてお読み下さい。
AFFINGER5(アフィンガー5)1年使ってみて思うことを紹介【特典付】