
ぽん助です。
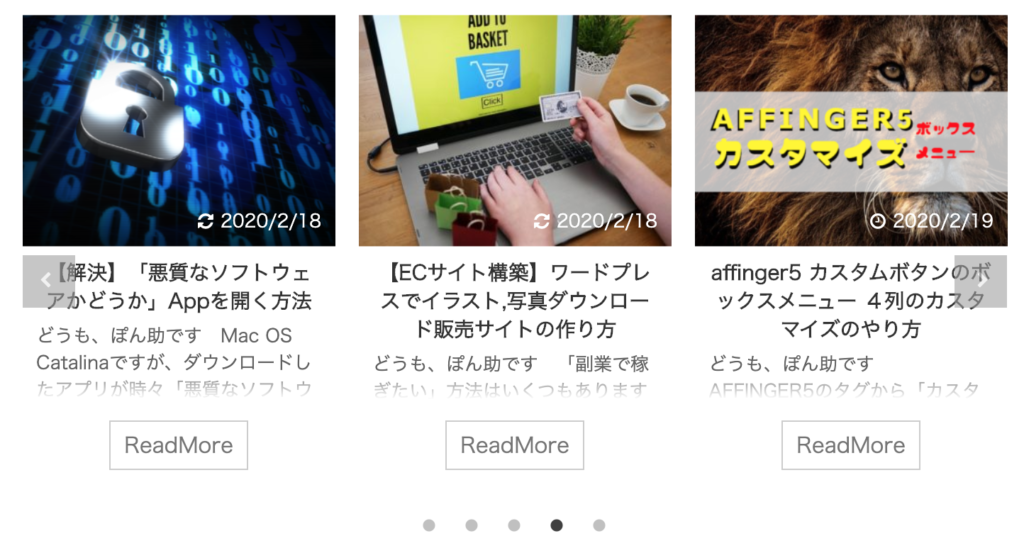
アフィンガー5には、「スライドショー」を使いオシャレに演出することが出来ます。

AFFINGER5(アフィンガー5)のスライドショーを理解すれば、多彩にカスタマイズすることも可能になります。
サイトの大きなアクセントにもなりますので、是非活用してみて下さい。
今回はスライドショーのカスタマイズを徹底的に解説します。
合わせてお読み下さい。
-

アフィンガー5アニメーションでインパクトある記事作成
続きを見る
-

affinger5 カスタムボタンのボックスメニュー 4列のカスタマイズのやり方
続きを見る
詳細なスライドショーの解説

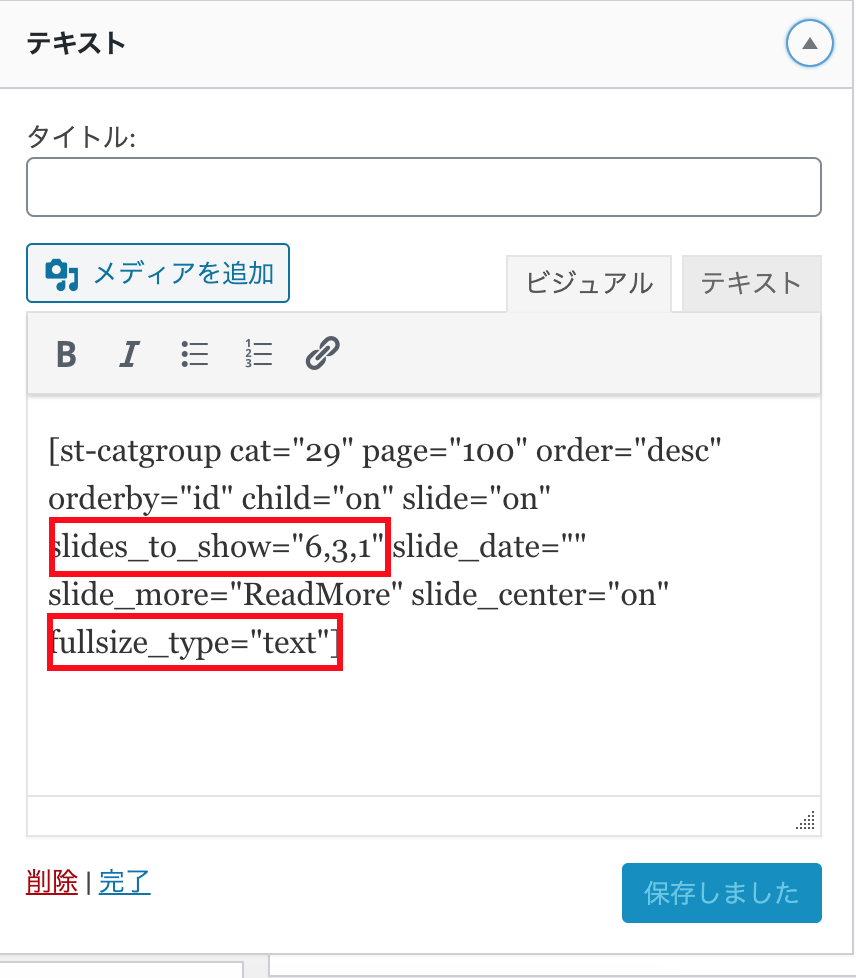
まずは表示内容を理解しよう

上の画像の詳細を説明します。
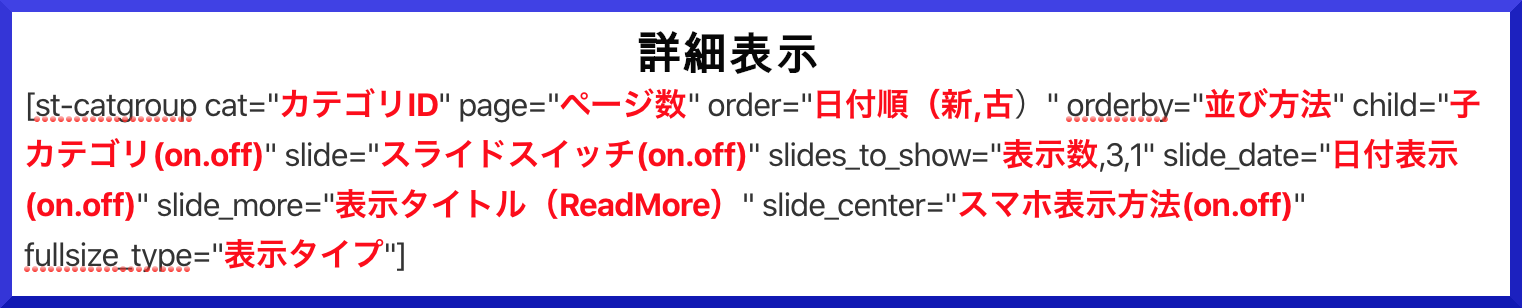
詳細説明
- cat="":カテゴリIDを入力(デフォルトは0新着記事)
- page="":表示する記事の枚数
- order="":日付の順番の設定が出来る(新しい記事から「desc」古い記事から「asc」
- orderby="":並び方法「id、date、modified、ran」のいずれかを選択
- child="":子カテゴリID
- slide="":スッライドショーのスイッチ「on、off」
- slides_to_show="3,3,1":表示する数(先頭の3だけを変更する)
- slide_date="":日付の表示をするか?しないか?「on、off」
- slide_more="":スライドショーの下にある表示タイトル「ReadMore」を(例)「続きを見る」等に変更可能
- slide_center="":モバイル端末で表示(両端の表示「on、off」)
- fullsize_type="":「画像のみ表示"card"」「画像とテキスト表示"text"」「""全ての表示」
次にアフィンガー5で使える表示方法の応用例
ヘッダー画像の部分にスライドショー
僕のサイトでも挿入してるヘッダー画像の下にあるスライドショーこの表示方法を説明します。
手順
step
1
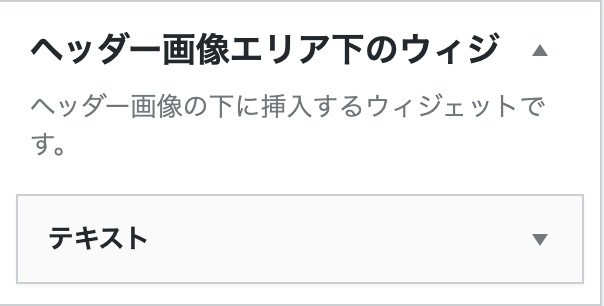
- 「外観」➞「ウィジェット」を開きます
- 「テキスト」を「ヘッダー画像下のウィジェット」に移します。


step
2
- 投稿記事などで予めスライドショーのタグを表示させたい内容に変更してから、コピーして貼り付けます。(貼り付けてからでも表示させたい内容にする事も可能)

サンプル画像

ヘッダー画像下だけではなくフッター枠やサイドバーにも表示可能です。
お好みで設置してみて下さい。
最後に
スライドショーのカスタム方法を解説しました。
お好みにあわせた表示方法が可能ですから、是非活用してみて下さい。
アフィンガー5の購入検討は合わせてお読み下さい。
