
ブログのサイドバーに、ツイッタのタイムラインを埋め込むやり方を説明します。
比較的、難しい事ではないのでチャレンジしてみてください。
Twitterタイムラインの埋め込み方法

下記URLを参考にしてください。
自分のTwitterURLをコピー&ペーストで貼り付けます。

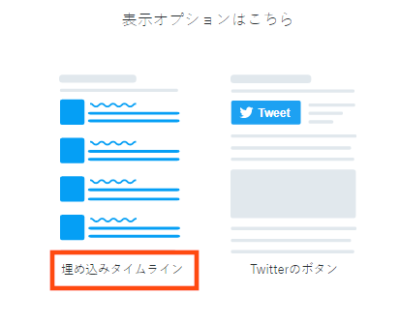
「埋め込みタイムライン」をクリックします。

「カスタマイズオプションを選択する」をクリックします。

Height(px):縦の長さを決められます。
Width(px):横の長さを決められます。
光(ダーク):背景色のモード変更が出来ます。
▢:カラーを選択可能、サイトに合う色も決めれます。(カラーコードも貼り付けられます)
「変更」をクリックします。

「コードをコピー」をクリックします。
次にワードプレスを開きます。

ワードプレスの設定
「ダッシュボード」➡「外観」➡「ウィジェット」をクリックします。

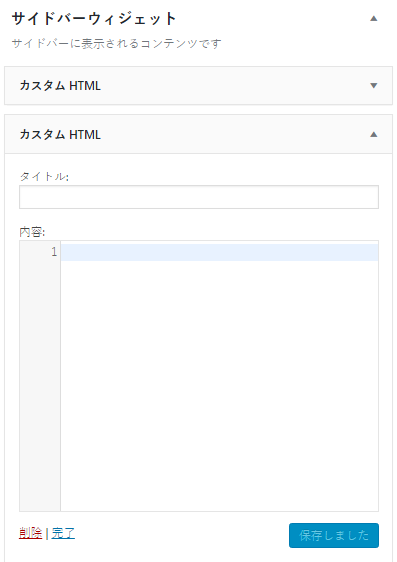
先程ツイッターの「コードをコピー」したのを貼り付けて「保存します」をクリックすれば完了です。

これで完了です。
もし縦が長い場合は、ツイッターのカスタマイズで縦や横など調節して下さい。
埋め込む配置位置は、サイドバーだけではなく好きな位置に配置も出来ます。
設置位置の注意点
フッターの右サイドに設置した場合、使用しているテーマによっては、ツイッターを設置したことで、画面が横スクロールしてしまう場合があります。
当サイトでフッターに設置した場合、
Aの画像とBの画像を参考にして下さい。
これはBの画像で説明してる様に、横スクロールしてしまってます。
これは訪れたユーザーにとっては、不愉快なズレになるのでWEBユーザビリティ的には好ましくありません。
(説明する為に、右側にオレンジの線をいれてます。)
A:


PCにて設置した後には、必ずスマホで一度は確認しましょう。
尚、サイドバーウェジットなどに設置する場合も、一度はスマホ等で確認はした方が良いです。
