記事タイトルの「ブログ スマホで見ると 行間が広がる 問題」とは、パソコンでは投稿記事は問題なく閲覧できるのに対して、スマホで確認すると無駄に行間が開いて見えることがあります。
投稿記事を、スマホで確認したところ、変に行間が空いてしまう事が判明しました。


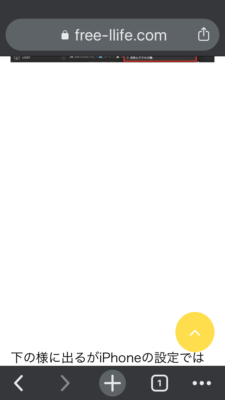
ご覧の通り、パソコンの確認では問題がありませんが、スマホの確認では、画面が真っ白の空欄になってました。
今回は、パソコンは大丈夫なのにスマホで見ると 行間が広がる 問題の原因と解決方法を紹介します。
スマホで見ると行間が広がる 問題の原因と解決方法
この行間の崩れるの原因は、ズバリ!コピー&ペーストによることで起きる現象です。
間違いありませんコピペしましたから!
「じゃコピペしたんだったら投稿下書きの段階で分かるのでは?」と疑問が浮かびますよね?
下の画像の様に、コピペしても何も問題がなく至って普通の状態です。(画像は編集画面です)

コピペしても普通の状態ならば、誰にも分かるはずはありません。
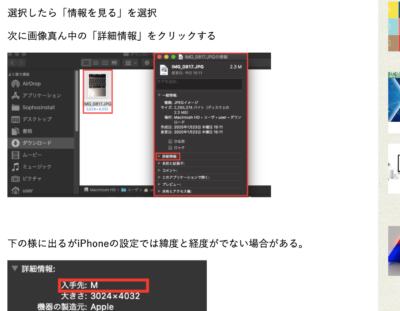
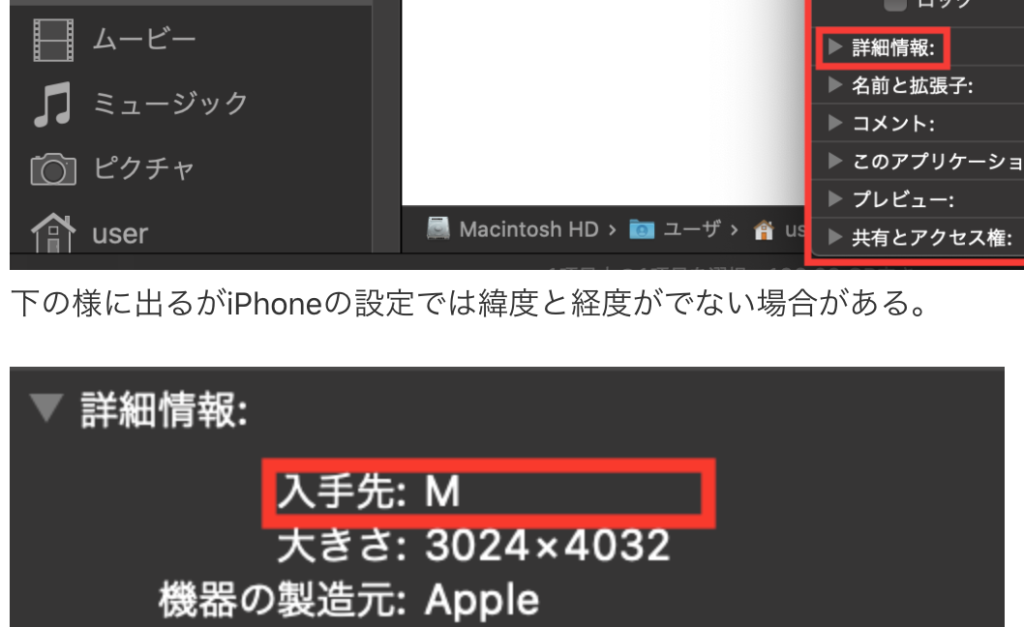
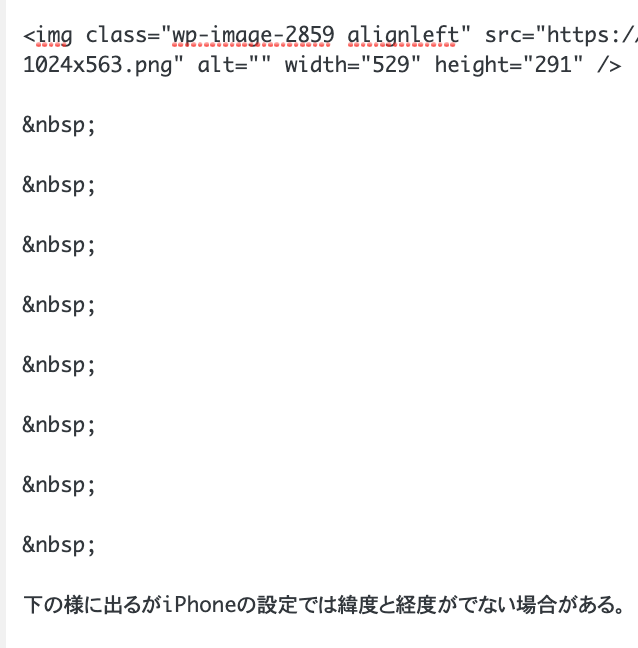
では、問題は「ビジュアル編集」で見た時には分からないのですが、「テキスト編集」で確認すると問題の箇所には、空欄の行間隔が空いてました。
問題の箇所のテキスト編集画像です。

何個も「 」の行間が確認できます。
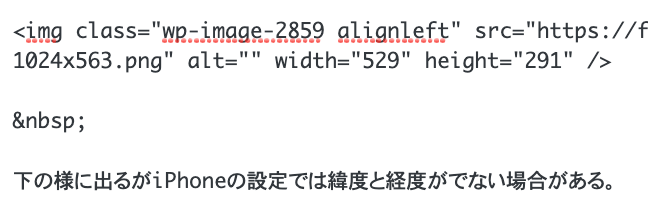
解決方法は簡単ですね、テキスト編集で「 」の行間隔を修正してやれば解決できました。

最後に
今回の、問題はコピペによる事で起きる現象ですが、みなさんは滅多にコピペで記事作成なんてしないですよね。
コピペ作業をした理由は、記事統一してた事によるものですが、スマホの確認は重要なことが再認識できました。
リライト・記事統合の作業でのコピペは確認が重要です。
-

在宅勤務・テレワーク部屋作り・おすすめ便利グッズを紹介
続きを見る