
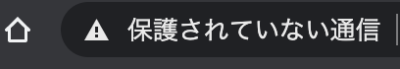
SSL設定をしたのにも関わらず「保護されていない通信」と2回程、表示されることがありました。

同じような現象で悩まれてる方もいらっしゃると思い解決の参考に紹介します。
今回は、SSL設定をしたのにも関わらず「保護されていない通信」と表示される原因と解決方法を説明します。
SSL設定をしたのにも関わらず「保護されていない通信」と表示される原因と解決方法
SSL設定をしたのにも関わらず「保護されていない通信」と表示されるエラーがでると本当にびっくりです。
「レンタルサーバーのSSL設定をしてなかった?」
こんなことも疑った訳ですが、そんなことはないはずでアドレスバーを確認しても、
「https://」としっかりsが表示されてますから。
「保護されていない通信」と表示されたことは2回経験があります。
経緯を簡単ですが説明します。
1度目は、WordPressの有料テーマAFFINGER5で、固定ページからトップページを作成してた時に起こり、作り直すことで解決できました。
この時点では原因は不明です。
2度目に起きた時は、やはりトップページを作成したことで「保護されていない通信」と表示される現象が起こりました。
しかし、2度目では、作り直しても症状は解決できなくて、色々と試してたら偶然ですが原因は特定できました。
SSL設定をしたのにも関わらず「保護されていない通信」と表示される原因
2度目に起きた原因は、ウィジェット設定のサイドバーウィジェットに3つ程ASP広告設置してたことですが、3つ全てのASP広告が原因ではなく、たった1つのASP広告が本当の原因でした。

解決方法は、設置した原因となる1つのASP広告を外すことで「保護されていない通信」の表示される現象が解決できた次第です。
しかし、本当の原因は偶然が重なっただけなのかも知れません。
1度目の解決方法(固定ページからトップページを作成してた時に起こり、作り直すことで解決できました。)と、2度目の解決方法に違いがあるので、一概にこの現象が起こったからと言っても、解決方法は、1回目かもしれないし、2回目のやり方かもしれません。
それとも、別の場合もあるかも知れません。
検索エンジンで「SSL設定をしたのに 保護されていない通信」と検索してみても、僕と同様にAFFINGERを使用してこの現象が起きてるようですが、AFFINGERとは関係がなく別の事が原因かもしれません。
これは曖昧な言い方ですが、原因は偶然が重なってるだけかも知れません。

根本的な原因

結論:画像のURLがSSL設定がされてない。
画像URLが古いのが原因なのか、http://〇〇〇〇jpg
sが抜けてることが原因のようです。
原因を確認
- 1度目の原因は、トップページに使用した画像URLが原因と考えられます。
解決方法:画像URLをhttpにsと入力すれば解決できます。
- 2度目の原因は、ASPのバナー広告の画像URLが原因でした。
解決方法:問題となったASP広告を再度利用して確認してみました。
画像URLにsを入力して確認しましたが、問題は起きないことが確認できました。
また、上記とは違う原因がある場合は追記したいと思います。
-

参考アフィンガー5AMP設定 初心者は慎重に行うのが無難です
続きを見る
こちらもCHECK
-

AFFINGER5(アフィンガー5)2年使ってみて思うことを紹介【特典付】
続きを見る
