
AFFINGER5にはアニメーションを挿入することが簡単にできます。
「画像、テキスト」などをゆらゆらと動かしたり、回転させたり出来る機能です。
テスト

僕も記事作成してると、忙しさと疲労感であまり活躍することのないアニメーション機能でしたが、せっかく便利な機能もありますから、使い方は知っておきたいですよね。
今回は便利な装飾機能「アニメーション」機能を徹底的に解説します。
アフィンガー5アニメーションの使い方
アニメーションの使い方
最初に注意点から説明しておきます。
注意ポイント
- アフィンガー5のバージョンかワードプレスのバージョンなどの理由からか不明ですが、「タグ」の中にある「<>ショートコード補助」➞「アニメーション(クラス)」の機能が反映されない場合があります。(2020-02-21僕のは反映されません。全て最新バージョン)
- 解決策:タグからの反映はされない場合プラグイン「TinyMCE Advanced」の設定画面で項目「Classic Editor」の中に「スタイル」を挿入して下さい「スタイル」➞「アニメーション」から反映されます。
step
1テキスト
- テキストの場合、アニメーションを挿入したいテキストをマウスで選択します。
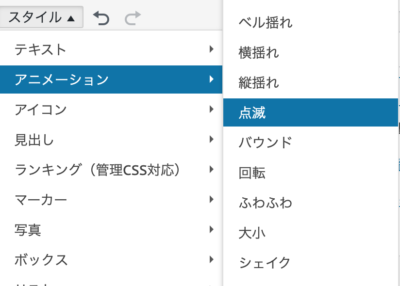
- 「スタイル➞アニメーション」もしくは「タグ➞<>ショートコード補助➞アニメーション(クラス)」を好みのアニメーションを選択します

テキスト:サンプルサンプルサンプル
注意ポイント
- 「テキスト:サンプルサンプルサンプル」の様に範囲をしていする事は不可能です。
- 行にあるテキスト全体にアニメーションが反映されます。
- 「左寄せ、中央揃え、右寄せ」は指定出来ない。左寄せで反映されます。
- 二重にアニメーションは指定出来ない。
step
2画像にアニメーション
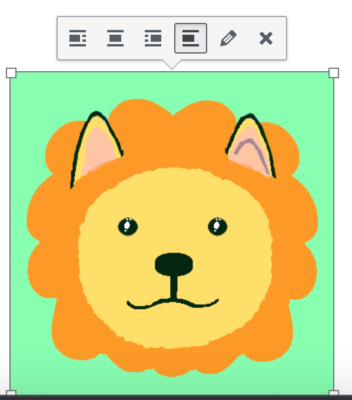
1,画像を追加してから画像を選択します。

2,画像を選択したまま、「スタイル」からアニメーションを選択します。

3,下の画像の様に左側に「動」マークが付いていれば完了です。


番外編、アイコンを回転させる
アイコンはアニメーションを使って回転させることが出来ません。
下の様に回転させることは可能です。
Loading...
沢山のアイコンがあるサイトは「Font Awesome」から選ぶ事が出来ます。
コピー方法と注意点は記事を参考にして下さい。
-

affinger5 カスタムボタンのボックスメニュー 4列のカスタマイズのやり方
続きを見る
Font Awesomeサイトはこちらになります。
Loading...
- 「fa-heart」の部分だけを別のアイコンコードに変更します。
- 下記のコードをコピーして「ワードプレスの記事投稿では「テキスト」で貼り付けます。

コピーしてお使い下さい。
<i class="fa fa-heart fa-spin fa-3x fa-fw"></i>
<span class="sr-only">Loading...</span>
最後に
今回はアフィンガー5のアニメーション機能と、アイコンを回転させる解説をいたしました。
記事作成で、インパクトある装飾としても使えるので活用してみて下さい。
合わせてお読み下さい。
-

AFFINGER5 子テーマ JETの魅力を語る
続きを見る
-

【アフィンガー5】スライドショー徹底解説 おしゃれにカスタマイズ
続きを見る
アフィンガー5の購入検討は合わせてお読み下さい。
