有料、無料テーマにはマガジンタイプが用意されているモノも多くあります
僕のサイトでも使用してるアフィンガー5にも子テーマで「JET」が別売りですが用意されてます。
見た目の綺麗さ、ブログサイトの顔とも言える記事配列の演出することが出来るのがJETです。
みなさんはAFFINGER5と子テーマJETを購入しましたか?
アフィンガー5を購入検討してる方やJETの詳細も知りたい方向けに、JETの魅力と詳細をお伝えしたいと思います。
子テーマ「JET」の魅力

マガジンタイプでおしゃれに記事を表示できるのが魅力
AFFINGER5を購入して1年満たないくらいですが、子テーマJETの購入はアフィンガー5購入2週間後に買いました。
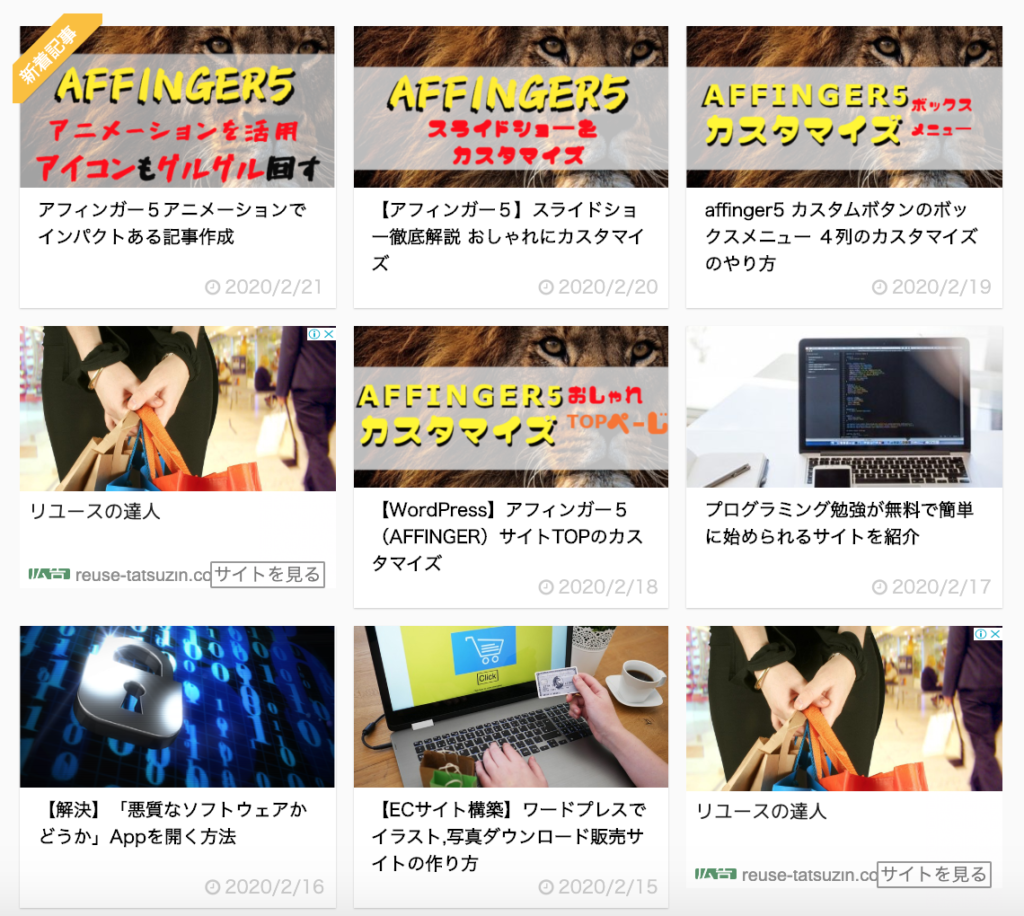
AFFINGER5を購入しただけで使うと不満を抱く点は、記事の表示配列が下の画像の様に表示される事に、不満を抱くことだと思います。

アフィンガー5の購入ポイントは、なんと言っても多彩なカスタマイズが可能な点ですが、カスタマイズが出来てもサイトの顔とも言える「マガジンタイプ」にはできません。
AFFINGER5の購入前に、JETの詳細はある程度知っているかと思います。
別売りで5千円弱の値段で販売されてますから、アフィンガー5と一緒の購入には大きな出費にもなり、AFFINGER5購入しても「後で購入すればいいかぁ」と考える方も少なくありません。
僕はこのタイプでした。
僕は、アフィンガー5の購入時は出来る限りJETの購入も検討されるのが良いと思います。
その理由に、少しの不満がある限りブログの「やる気」メンタルも低下していきます。
ならば財布に余裕があるなら、最初からAFFINGER5とセットで購入を決めることが、オススメなんです。
実際に僕もたった2週間後にJETの購入を決めてます。
この2週間は、かなりモヤモヤした気持ちでブログをやってました。
本当にモヤモヤしてると無駄な時間が過ぎてしまいます。
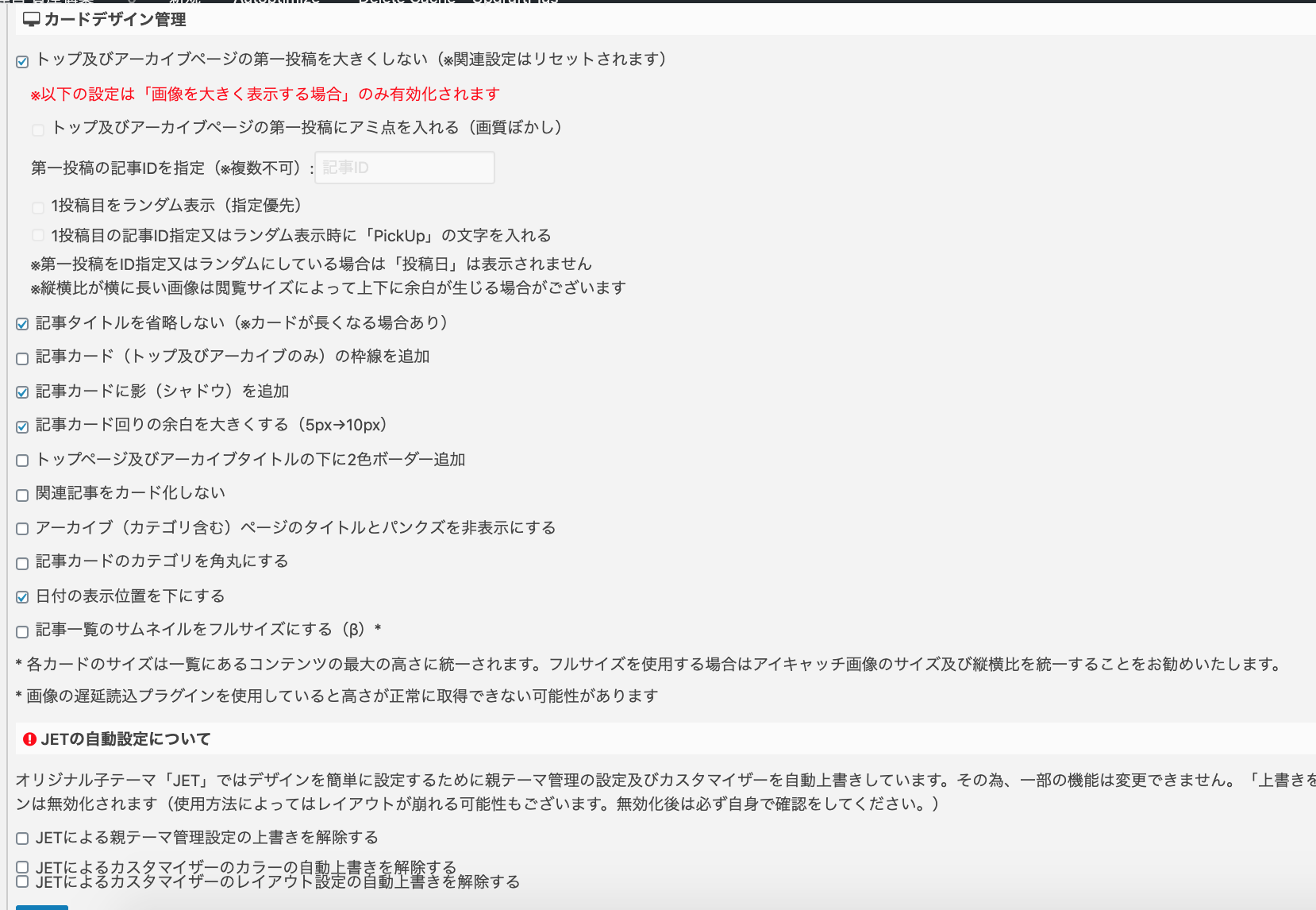
「JET管理」で設定することが魅力。

アフィンガー5の「AFFINGER5管理」とは別に「JET管理」があります。
大まかなJETの設定はここで行います。

子テーマJETのデメリット
子テーマのJETにデメリットなんて無いと思いますよね。
JETの不満は殆どありません!
ですが、一つだけ報告をしておきます。
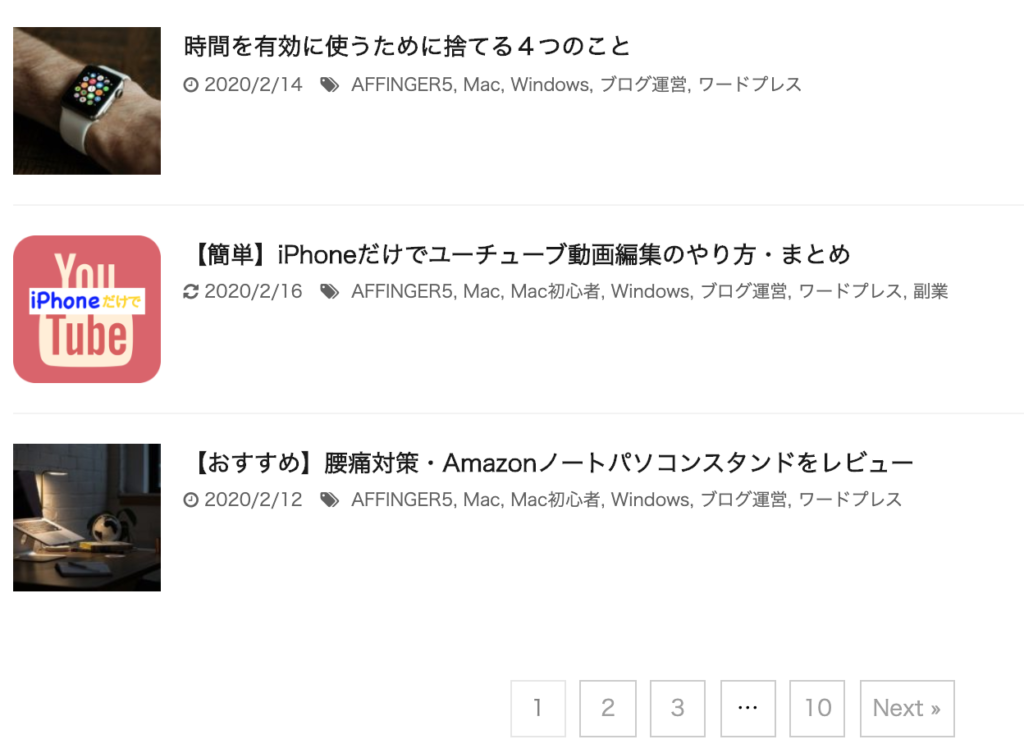
- 不具合か仕様なのかは不明ですが、トップページ専用の固定ページから作成し、別に固定ページで「記事一覧」を作成すると、記事一覧の表示では「JET」のマガジンタイプでは反映されません。
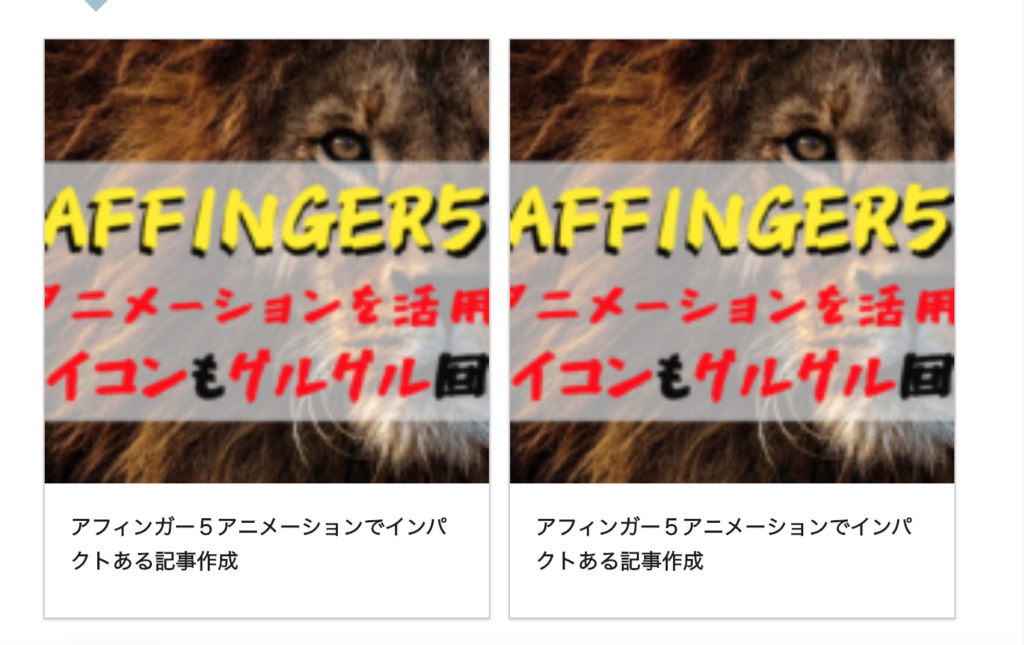
画像の様に反映されます。

AFFINGER5だけでマガジンタイプにカスタマイズ
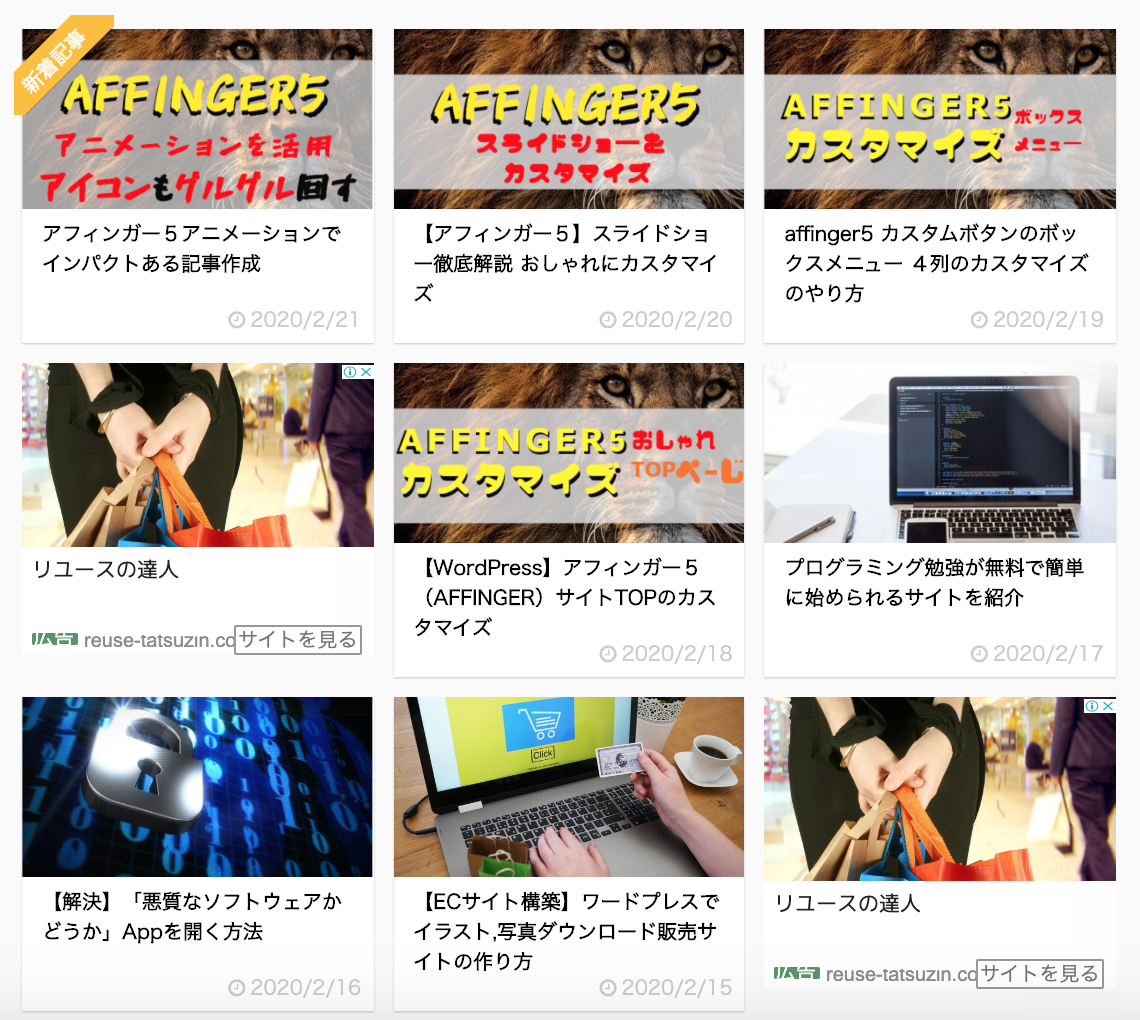
AFFINGER5だけでもトップページだけでも、マガジンタイプ風にカスタマイズが出来ます。
やり方は、とても簡単です!
固定ページ作成し、トップページ作成することでマガジンタイプ風に出来ます。
マガジンタイプ風のカスタマイズ手順
合わせてお読み下さい。
-

アフィンガー5アニメーションでインパクトある記事作成
続きを見る
-

AFFINGER 5 アドセンス・インフィード広告の設定方法
続きを見る
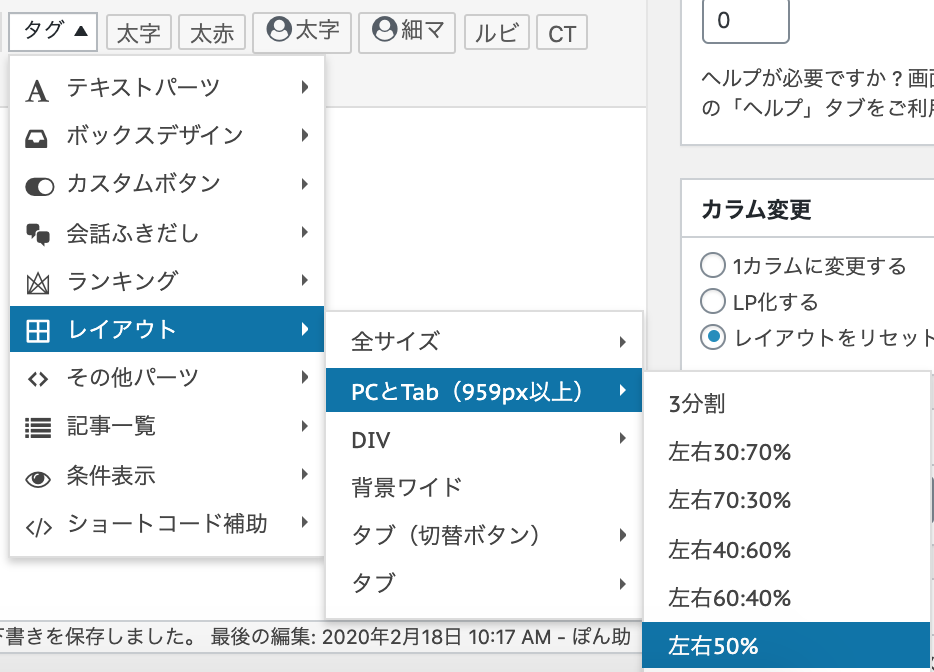
step
1
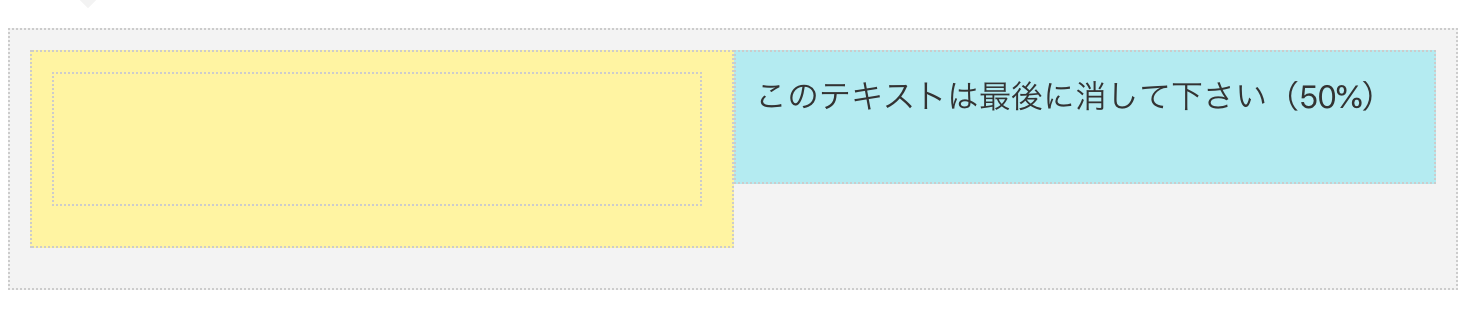
- 「タグ」➞「レイアウト」➞「PCとTab」➞「左右50%」を選択します。


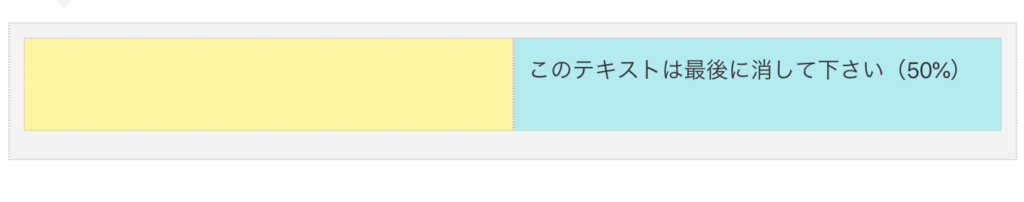
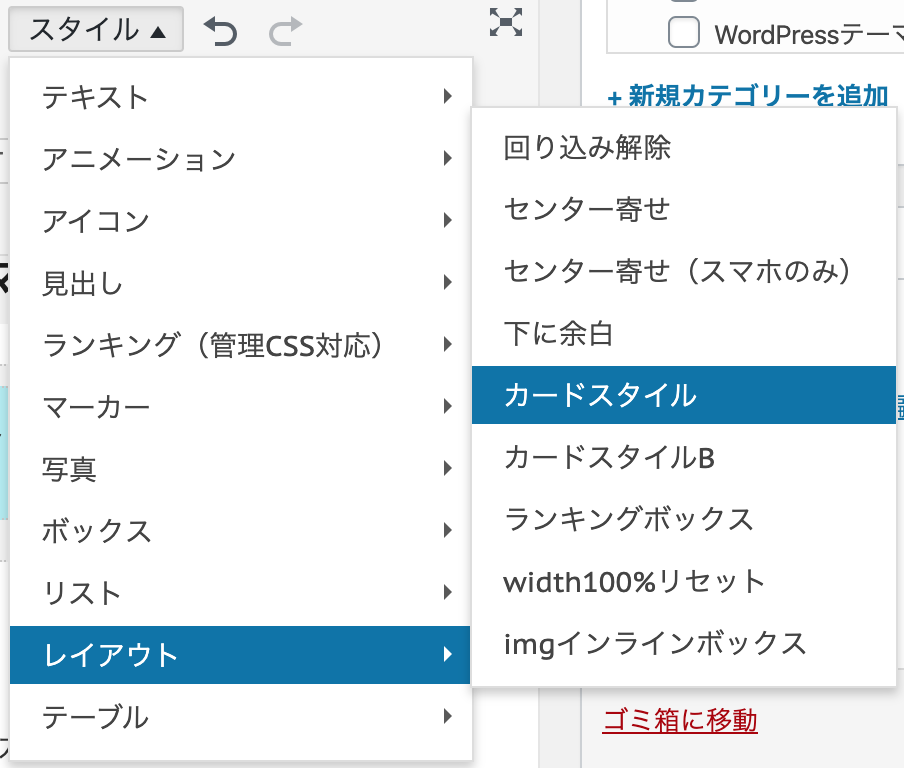
step
2
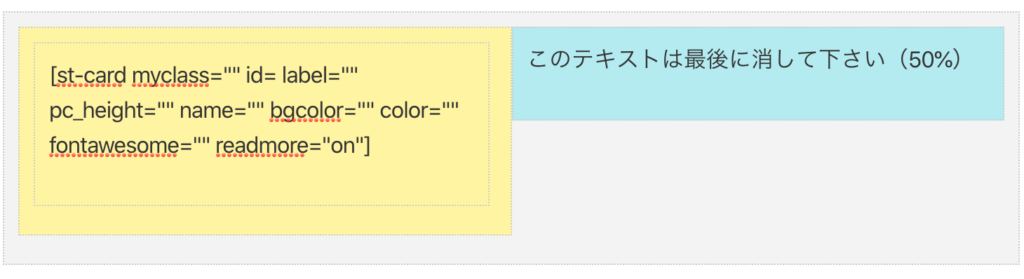
- 「スタイル」➞「カードタイプ」を選択します。

- 黄色の方に枠が挿入されます。

step
3
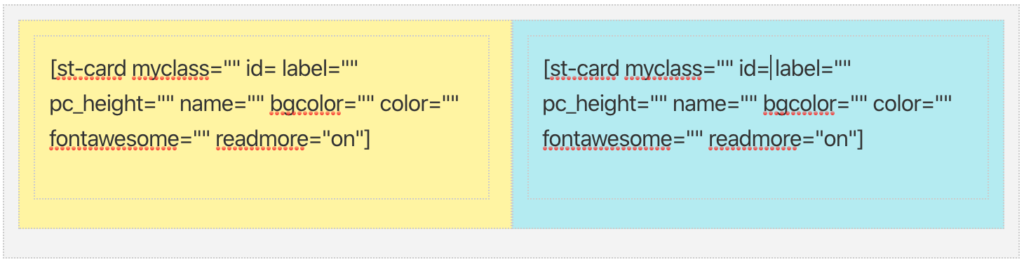
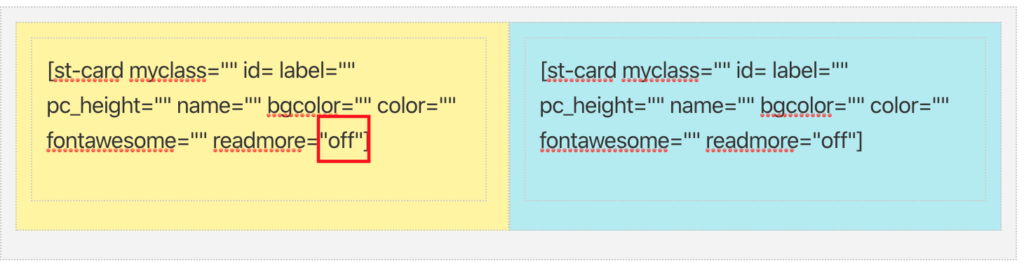
- ステップ2で挿入した枠の中にカードを挿入します。
- 同様の手順を「青枠」の方にも同じ様に挿入します。



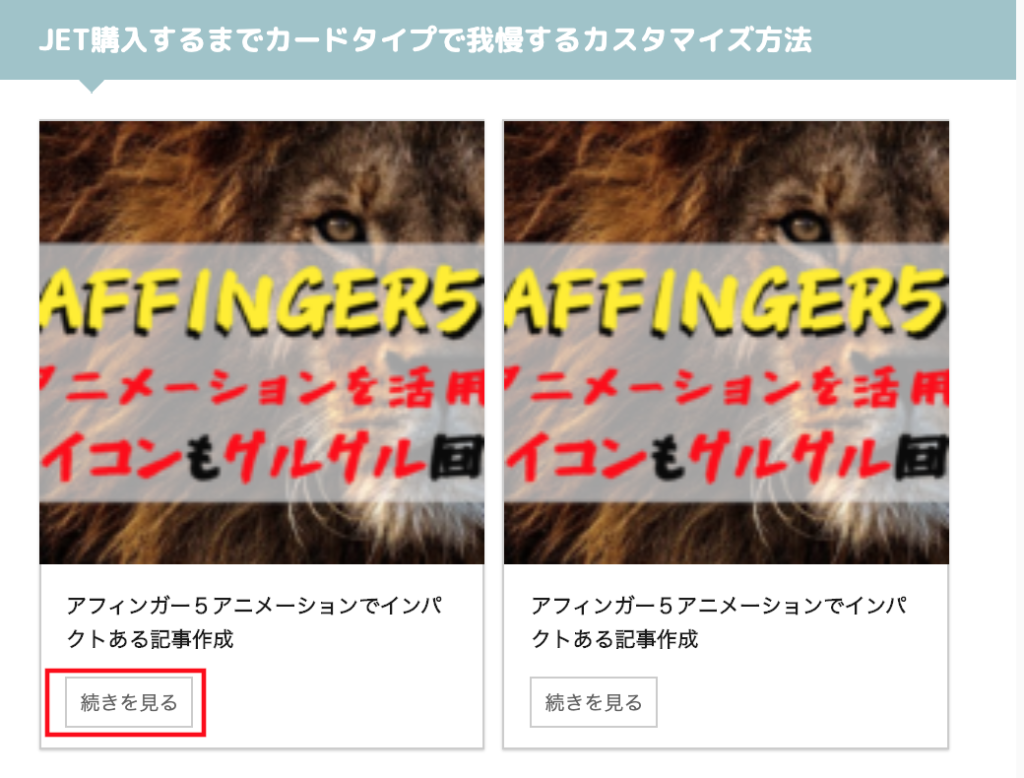
「続きを見る」の表示が邪魔ですから見えない設定をします。
step
5
- 赤枠の「"on"」を「off」にします。(これで「続きを見る」は表示されません)

- これはサンプル画像です。

焼け石に水みたいなことで、尚更「JET」が欲しくなるかもしれません。
最後に
- AFFINGER5購入しただけではマガジンタイプには出来ない。
- JETだけ購入しただけでは使えない。(親テーマAFFINGER5の購入は必要)
- AFFINGER5を購入時にJETの購入も検討する方が良い。
- 別に固定ページで「記事一覧」を作成すると、記事一覧の表示では「JET」のマガジンタイプでは反映されません。
- JET購入しない場合でもトップページは固定ページ作成でマガジンタイプ風に出来る。
もしまだJETを購入してない方や、AFFINGER5の購入を検討されてる方に参考になれば幸いです。
今回紹介したアフィンガー5の購入を検討されてる方は、こちらのレビュー記事もご参照下さい。
AFFINGER5(アフィンガー5)1年使ってみて思うことを紹介【特典付】