
目次についての話をしますが、皆さんも一度はこんな言葉を目にしたことがあるのでは?
「もくじは自分で作れば?」
なんて言葉を目にしたことはありませんか?
目次を自分で作るメリット・デメリット
■ メリット
- 目次を自動生成してくれるプラグインを入れないで済む
■ デメリット
- 目次を自分で作る作業はめんどくさい。
プラグインを減らすことでサイト速度も多少ですがあります。
しかし目次を作ることは手間で面倒な作業なんですよね。
こんな面倒な作業はしたくないと言うユーザーも多いですが(僕も含め)、知らないよりは知って得する事もありますからね。
AFFINGER5(アフィンガー5)では、簡単に自分で目次を作成することが出来ます。
この記事では、記事内のみ効果があるリンクを設置する方法も合わせて解説します。
記事下まで読んだユーザーを「h2見出しタグ」や「移動させたい文章までのリンク移動が可能になります。
アフィンガー目次を作るやり方
簡単にできるアフィンガー5で目次を作る解説します。
step
1
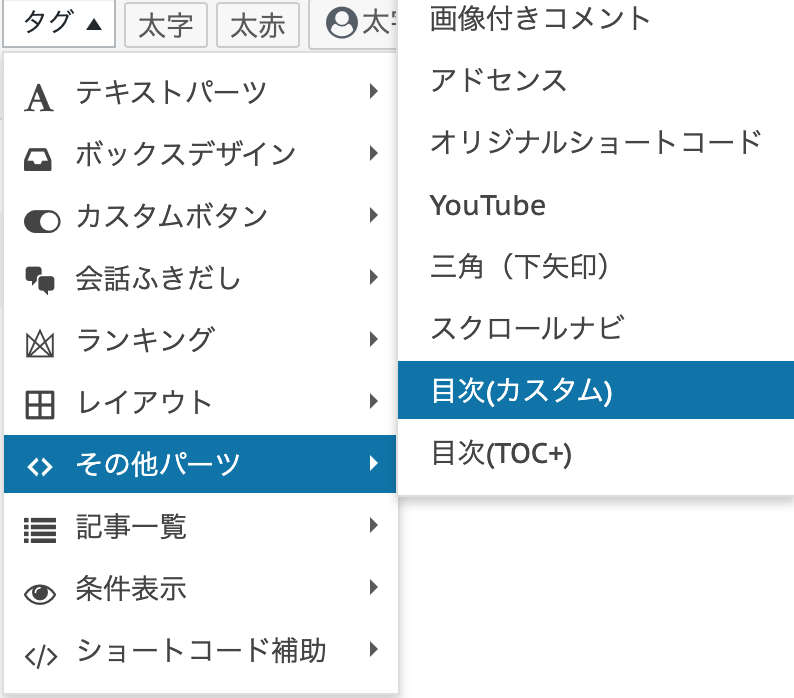
- 「タグ」➞「その他パーツ」➞「目次(カスタム)」をクリックします。

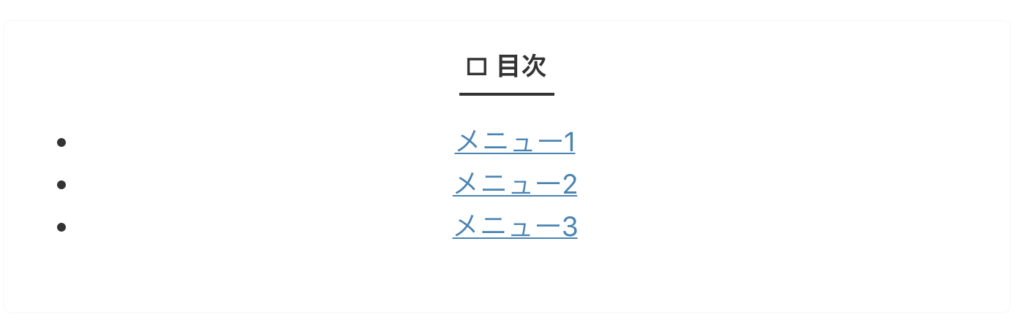
WordPressの「ビジュアル」モードに生成された例

step
2
- 「テキスト」モードにします。
- 下のコードが挿入された目次になります。
<div id="st_toc_container" class="only-toc">
<p class="st_toc_title">目次</p>
<ul class="st_toc_list">
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</div>
- これだけではリンクされませんので、次にhタグを作成して紐付けする手順を説明します。
目次のメニュー1とhタグの紐付け解説
step
1
- メニュー1とhタグのリンクを紐付ける方法なので、数字の説明例には1を使い説明します。
- h2タグを挿入するとコードは「<h2></h2>」です。
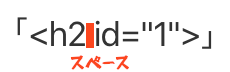
- 先頭<h2>に、リンクさせる指示を「<h2 id="1">」入力します。
入力は半角数字でお願いします。
<h2 id="1">h2見出し</h2>
注意点
半角スペースで空けて下さい。

- 1つ目のhタグにメニュー1が紐付け出来る準備がされた状態ですが、まだリンクはできません。ステップ2で解説します。
step
2
- 目次メニューとhタグを紐付けます。下は目次のメニュー1のコードです
<li><a href="#">メニュー1</a></li>
- #の後にhタグのリンクさせる番号を半角数字で入力します。
- ここでの説明では1と入力する訳です。
<li><a href="#1">メニュー1</a></li>
- これでメニュー1とhタグ1つ目が紐付けされましたのでリンクが完成しました。
注目
この方法で目次メニューとhタグをリンクさせれば、目次が作成できます。
メニュー側の#後の数字は半角数字で1〜順にhタグに入力します。
リンクを応用する方法
ブログ初心者の時期に、目次が気になって検索しまくった記憶があります。
プラグインを探してたのでスルーしてましたが、最近、記事内に見出しまで移動できるリンクの設置方法を探してたのですが、自分で作る目次を思い出しました。
たとえば、この記事で説明すると、この位置から最初の見出しh2タグに戻ることは、ユーザーにとってはとても面倒なことになります。
- ここから最初の見出しh2タグに移動できるリンクを設置することも可能になります。
- もう一つの例は、途中の文章まで簡単に戻るリンクを設置したい時に使えます。
サンプル動画です。
応用の例
いかがですか?もちろん戻る設置も下までいけるリンク設置も可能になります。
サイドメニューに「追尾目次を設置したくない」といった時にも便利だと思います。
応用1:目次リンクの簡単な例
- 見出しhタグへのリンク例コード
#の後は目次リンク同様に半角数字を使用します。
リンク送り側 <li><a href="#数字">(リンクタイトル)</a></li>
リンク受け側 <h2 id="数字"></h2>
目次メニューの応用ですね。
このコードだけで設置が可能になりますのでお試し下さい。
応用2:文章の文字へのリンク設置方法
文字の場合も目次とそれほど変わりませんが、注意も含めて解説します。
#の後は目次リンク同様に半角数字を使用します。
- これは、リンクを送る側のコードです。
<li><a href="#数字">(リンクタイトル)</a></li>
- これはリンクを受け側の設置するコードです。
id="数字"
注目
- 移動リンクが設置できる条件
id="数字"は「番号無しリスト」や「番号ありリスト」など<>囲むコード内に設置する必要がある。
- リンクを受ける側のできる囲み例
●や番号のリストありの場合の例
<li id="数字">文章</li>
文字のみの場合の例
<ul id="数字">文章</ul>
最後に
今回は目次を自分で作成する方法と応用を説明をしました。
殆どの方が目次を作る事もしませんが、知ってれば十分活用できると思いますので、参考にしてみて下さい。
使い方は自由ですから、ひらめきで活用してみて下さいね。
合わせてお読み下さい。
-

アフィンガー5GoogleFontを使ったサイトフォントの設定方法
続きを見る
-

AFFINGER5(アフィンガー5)2年使ってみて思うことを紹介【特典付】
続きを見る
