
どうも、ぽん助です
アフィンガー5には、親切にアドセンス広告コードを設置するのがとても簡単に設計されています。
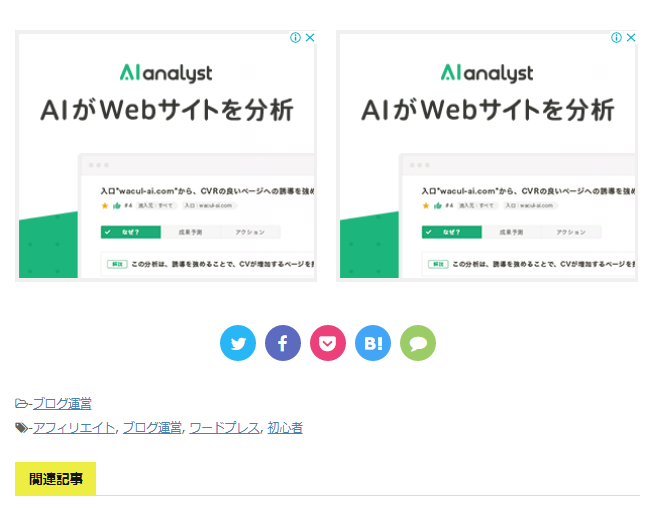
2つ横並びに設置するのを「ダブルレクタングル」と言います。
本題のアドセンス広告で記事下に良く見られる、同じ広告を2枚設置されてるのを見ると思います。
アフィンガー5は、もちろん336px広告指定されて簡単に設置可能になってて嬉しい限りです。
アフィンガー5の設置と設定方法を解説します。
アフィンガー5の購入検討は合わせてお読み下さい。
AFFINGER5(アフィンガー5)1年使ってみて思うことを紹介【特典付】
336pxダブルレクタングル設置方法

ステップ1
Google AdSenseサイトにて下の画像の部分をクリック

ステップ2
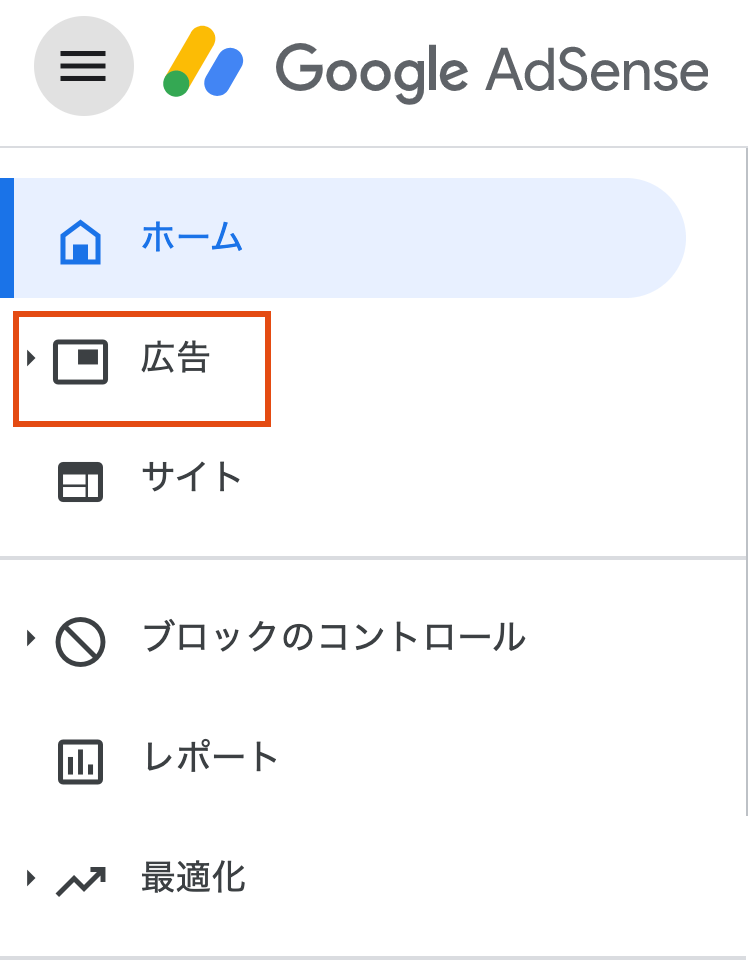
「ホーム」→「広告」を選択する

ステップ3
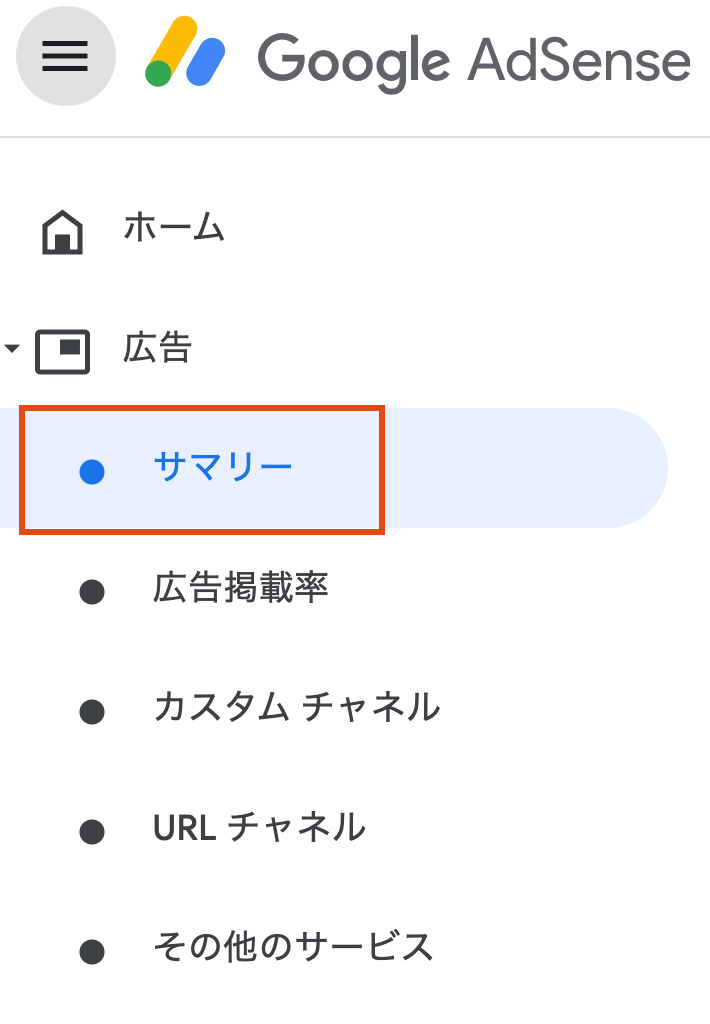
「サマリ」を選択する

ステップ4
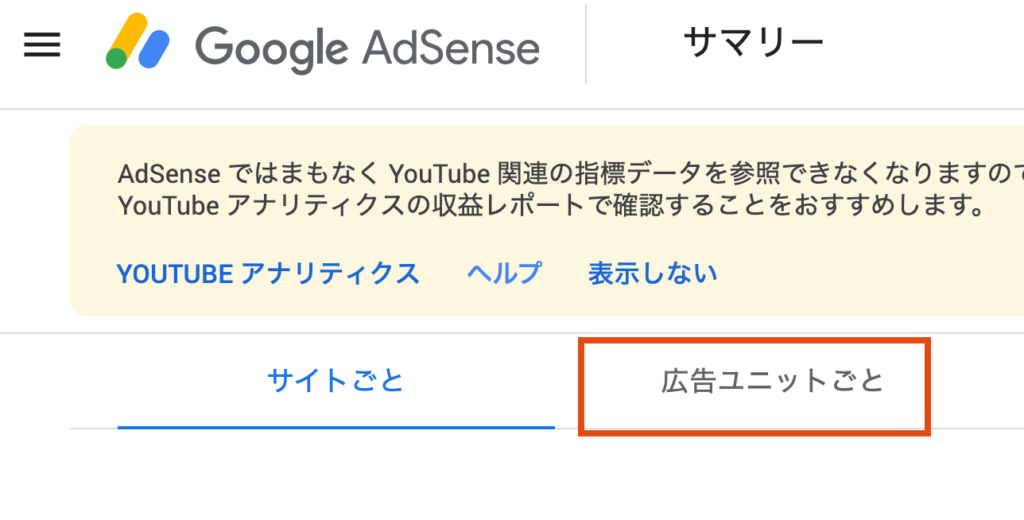
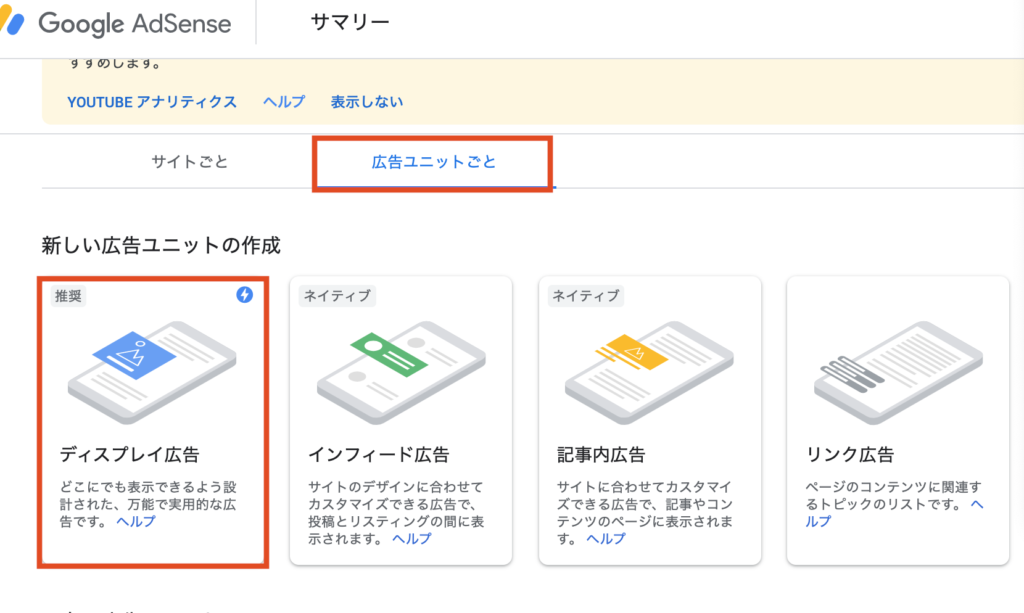
「広告ユニットごと」を選択する

「ディスプレ広告」を選択する

ステップ5
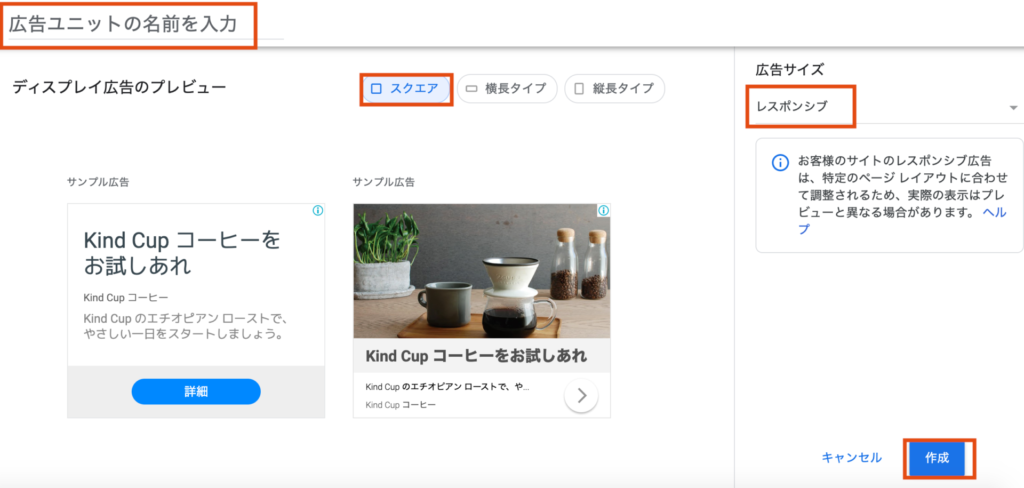
- 「広告ユニットの名前を入力(自分が覚え易い名前で入力:例336)
- 「スクエア」ここである事を確認する
- 「広告サイズ」:レスポンシブで選択する
- 「作成」をクリックする

ステップ6
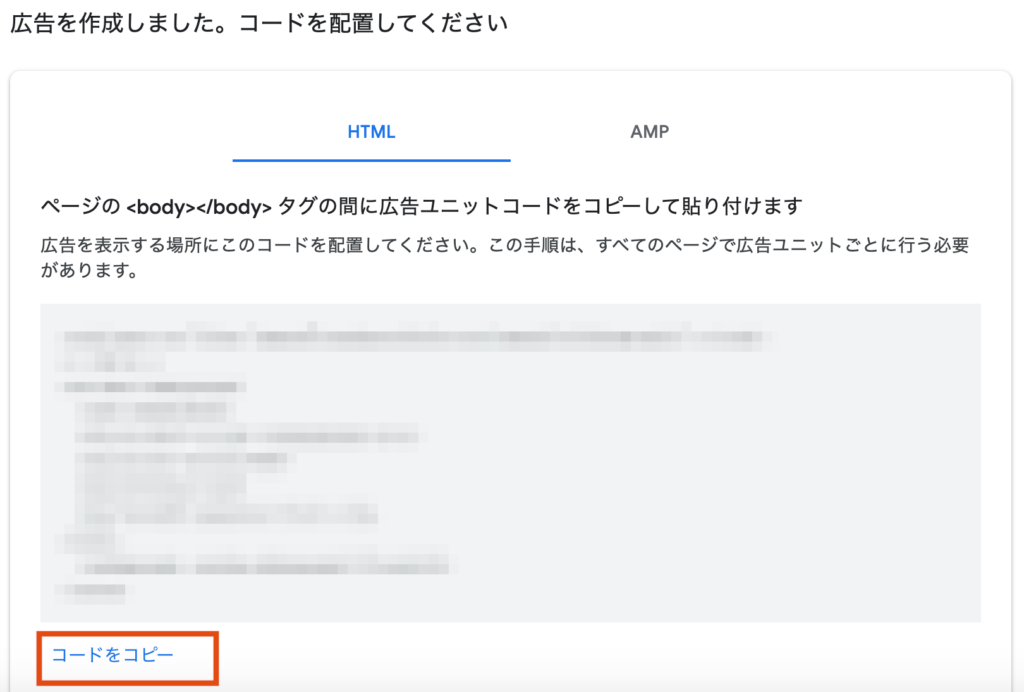
下の画像の「コードをコピー」をクリックして完了させる
(テキストなどに一度貼り付けて置くと作業がし易い。)

完了させると作成されたユニットが分かる、今後も各種のコードはここで後からでもコピー出来る。
AFFINGE5の設定方法
ステップ1
アフィンガー5の管理画面に移動する
- 「投稿・固定記事」を選択し
- 右にある「PC閲覧時に記事下のアドセンス広告を横並びにする (省略)」に✅チェックを入れます。
- 「save」をクリックし完了

ステップ2
- 左カテゴリーから「デザイン」を選択する
「サイト全体のレイアウト一括設定※ここの設定が最優先されます」の項目に移動します
「PC閲覧時のサイトの幅」の枠に「1114」を入力します
- 「save」をクリックし完了

ステップ3
- アフィンガー管理画面の設定は完了します。
- 次にワードプレスの「外観」→「ウィジェット」を選択します。
- 「広告・Googleアドセンス用336px(A)」をクリックします。(同様に(B)も同じ様にします。)

ステップ4
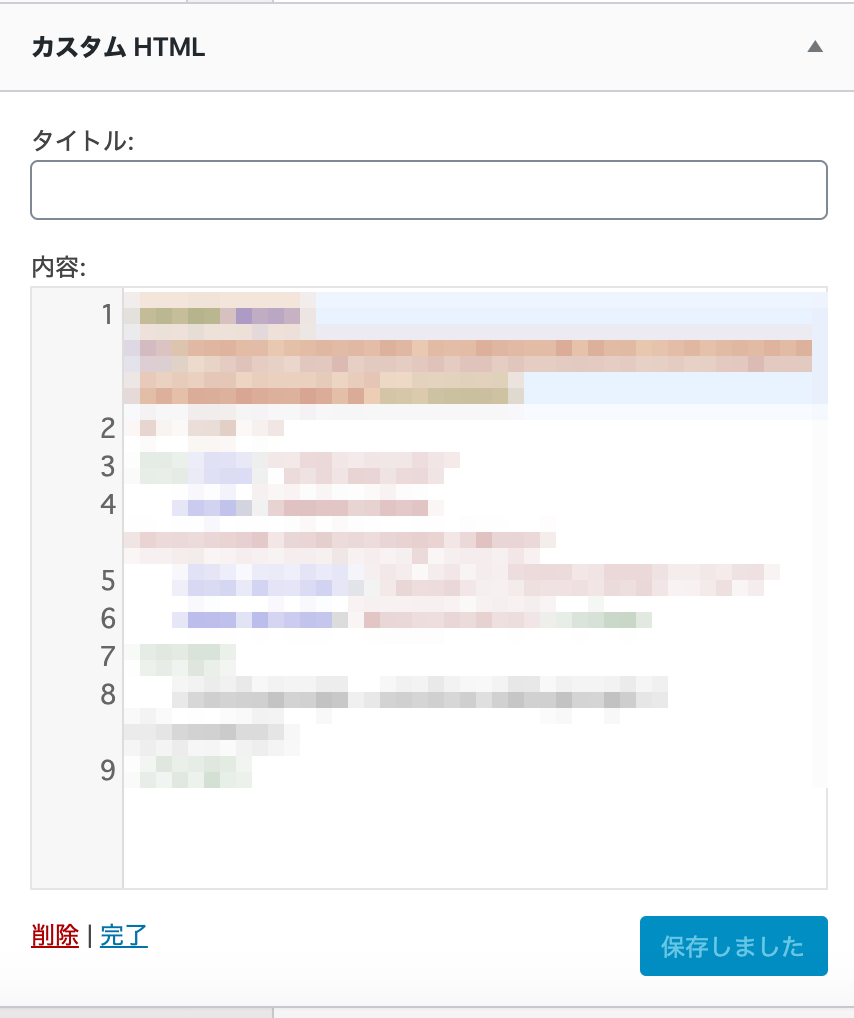
- 左から「カスタムHTML」をドラック・ドロップして移動させます。

ステップ5
- 先ほど、Google AdSenseサイトにて作成された、コードコピーを「内容」に貼り付けます。
- 「保存」をクリックし完了です。

最後に
これでアフィンガー5の336px広告枠の横並びに設置する方法を紹介いたしました。
合わせてお読み下さい。
-

【アフィンガー5】カスタマイズ・問題解決なんだそうだったのか!
続きを見る
-

AFFINGER5 子テーマJETのインフィード広告設定方法とズレる対策
続きを見る
