
イラストソフトの定番、フリーソフト「GIMP」の、レイヤーについてを紹介します。
レイヤーの仕組みや、フォントにレイヤーを使い一味違うフォントの作り方を紹介します。
画像編集GIMPのみならず、イラスト系ソフトには、レイヤーと言う便利な機能があります。
レイヤーのイメージは、「透明な用紙」といった感じです。
この記事は、イラストレター向けではなく、ブログや動画のアイキャッチ画像・サムネイル画像の作成向きの解説になります。
レイヤーの説明
イラスト系のソフトに必ずあるレイヤー機能ですが、扱い慣れてないとわりと混乱しますよね。
下の画像はレイヤーのイメージ図になります。

レイヤーは透明な用紙のイメージですから、元となる写真(レイヤー)が一番下の階層にあっても、何重にレイヤー(#1〜#4)を挿入しても、一番下にある元絵は透かして見えてる状態になります。
最下の元絵に直接フォントを挿入した場合、「後で変更があるかもしれない」と思ったらレイヤーを挿入する方が、失敗も無く作業がやり易くなります。
レイヤー名
文字レイヤーと挿入されるレイヤーとは別として表示されるので、#1が2つ表示されますので気をつけましょう。(フォントの場合、Aとマークが表示されるので簡単に見分けがつきます。)
下にある画像の「フォントレイヤー#3」が2つ存在してます。
この場合フォントを挿入した位置が関係してます。レイヤー挿入位置などで同じ3ですが、「3と3」という様に、異なる表示に自動生成される事があります。
作業がやり難いと感じる場合は、右クリックして一番上にある「レイヤー名の変更」をクリックして名前をわかり易く変更します。

保存について
アイキャッチ画像のファイル形式PNGで保存する場合、レイヤーを1つに統合させなくても上記の画像の状態でも保存が出来ます。
レイヤーの確認をする
左側の「目」のマークをクリックして、重なる位置などを確認します。
![]()
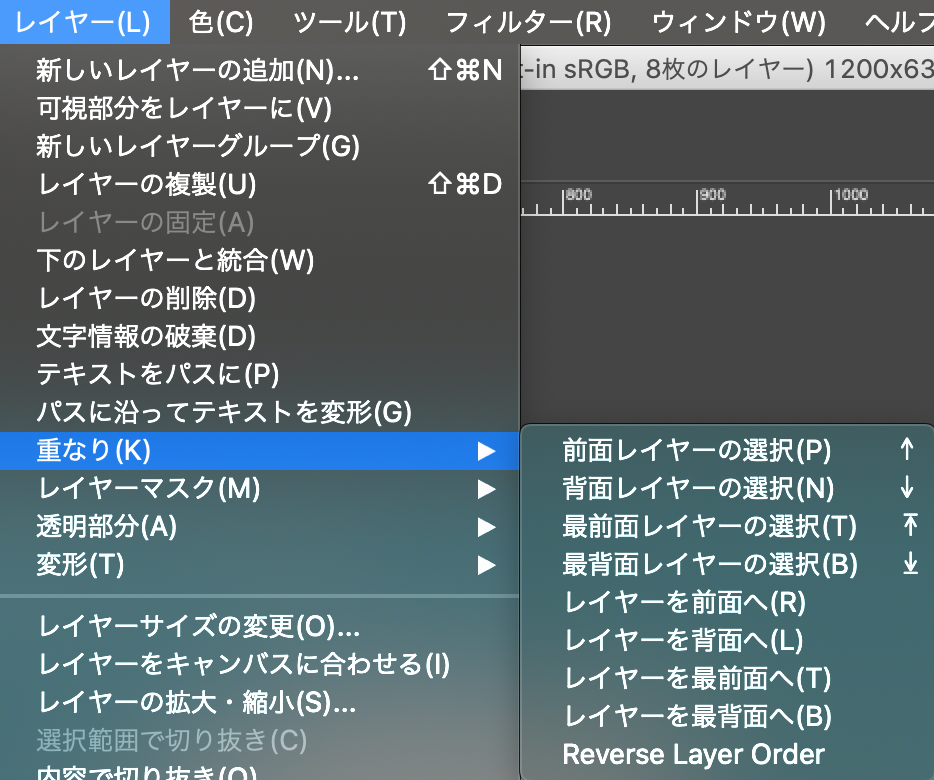
レイヤーの順番を移動変更する
■ 重なる順番の変更方法
- 移動させたいレイヤーをマウスで選択します。
- 上部から「レイヤー」➞「重なり」➞階層の中から移動項目を選択します。

レイヤー使ったフォントの編集
レイヤーを使ったフォント編集の応用を紹介します。
立体感ある文字

■ 手順
- フォントを挿入します。

右側にある「レイヤードック」表示を見ます。
今作業されたAマークがあるフォントを右クリックします。

ポイントはここ
階層された表示にレイヤーの項目の中に「レイヤーの複製」があります。

サンプル文字「あいうえお」が複製され2つある状態になります。
画面では上から見た状態なので分からないですが、同じフォント(あいうえお)レイヤーが重なった状態になります。(この2つにレイヤーはどちらも、色・サイズ等、フォント編集が可能な状態にあります)

複製された表示上にあるAフォントレイヤーを編集します。
- マウスのカーソルで文字全部を範囲でなぞります。
- 文字色を変更します。(下にあるフォント色を暗めの色にすると、上にある色は明る目にすると良い。)

- フォントサイズを1〜3と好みで「ー」させる
- フォントの文字間隔を調整します。
- 画面の左側にある「ツールボックス」の中にある「✚」を選択して赤色の文字を上か下にズラします。


レイヤーを使うことで、1色よりも2色にすることで立体感がだせます。
最後に
GIMPのレイヤーについて紹介しました。
今回の説明はあくまでも使い方の説明ですので、応用してGIMPソフトを使ってみて下さい。
慣れてくると、アイキャッチ画像位でしたら5分〜10分の作業で完成します。
GIMPのWindowsの説明ですが、MACでも使うことが出来ます。
MACのインストール方法です
使い方の説明
-

GIMP ダウンロードと使い方・ 無料画像編集ソフトWindows
続きを見る
