
AMPとはAccelerated Mobile Pagesの略語です。
Accelerated Mobile Pages (AMP) は、Googleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクトである。また、AMPの成果物である一連の仕様やライブラリなどについてもAMPと呼ぶ。AMPは、従来より用いられているHTMLなどのウェブ技術を改良したもので、中核となるのはAMP HTMLと呼ばれるHTMLの一種である
引用:ウィキペディア
アフィンガー5ではAMPが簡単に設定が出来ますが、少し面倒な場合もあります。
過去に別の運営サイトを一括AMP設定した所、広告エラーに悩まされて全てAMP化の設定を解除し、大変な目に合った経験があります。
安全に無難にAMP設定を行う方法を解説します。
アフィンガー5のAMP化
AMP化の前にサイトのバックアップは、必ず忘れずに行なって下さい。
さっそくアフィンガー5のサイトAMP化設定を、まずはやってしまいましょう。
まずは、GoogleAnalytics (アナリティクス)とGoogleAdSense(アドセンス)広告AMP設定の順に説明します。
GoogleAnalytics (アナリティクス)AMP設定
step
1
- Googleアナリティクスサイトを開きます。
- 新規でAMPサイトプロパティを作成します。

step
2
- ウェブサイトの名前:AMPサイトと分かる様に「AMP」は入力しましょう。
- サイトドメインを入力します。
- 職業:該当するものを選択
- レポートタイム:日本を選択
- 最後に「作成」をクリックします。

step
3
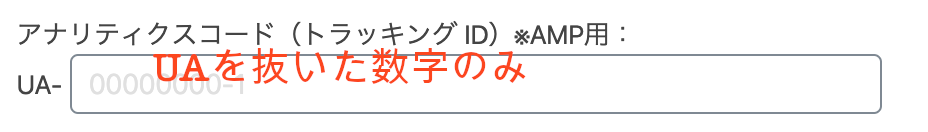
トラッキングID UA-を除く数字のみをコピーします。

step
4
- WordPressの「AFFINGER5管理」画面から「Google連携/広告」を選択します。
- 「UA-」を入れない数字のみを入力します。


Googleアナリティクスの設定はここまでで完了です。
GoogleAdSense(アドセンス)広告/AMP設定
step
1
- Googleアドセンスサイトから左側サイド項目から「広告」をクリックします。
- 「サマリ」を選択します。
- 「広告ユニットごと」を選択します。
- ディスプレイ広告」を選択します。

step
2
- ユニット名:AMP専用の広告を決めますので、AMPと分かればOKです(今後、復数のサイトごとに決める事はしません。AMPを設定する場合は、このコードを使用する)
- 「レスポンシブル」である事を確認します。
- 「作成」をクリックします。



step
3
- 上部の項目「AMP」を選択します。
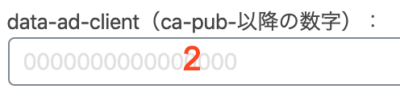
- 「2」番の数字のみをコピーしてアフィンガー5「AMP用のアドセンスコード」に貼り付けます。


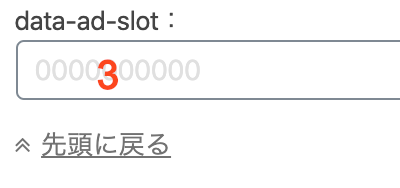
3,「3」番の数字のみをコピーしてアフィンガー5の、AMP設定項目「data-ad-slot」へ貼り付けて「保存」をクリックしてアドセンスの設定は完了になります。

step
4
ver20200414最新版のAFFINGER5では、AMP設定の場所が「投稿・固定記事」から「Google連携/広告」に移りました。
WordPressの「AFFINGER5管理」から下記の「投稿・固定記事」を選択します。
- WordPressの「AFFINGER5管理」画面から「Google連携/広告」を選択します。
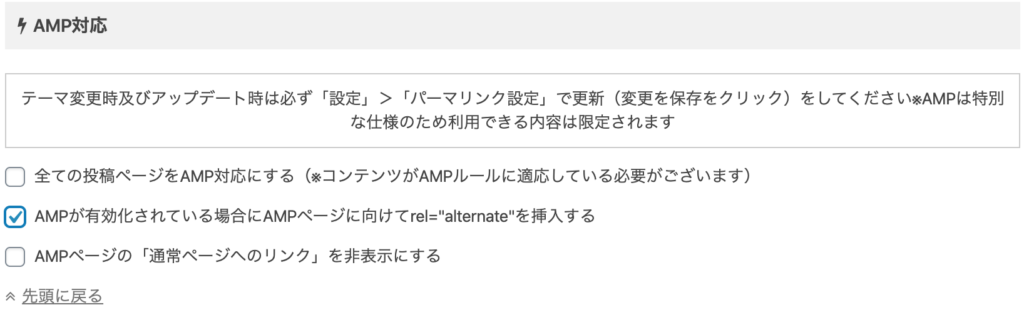
- 下にスクロールして、項目「AMP対応」の場所に移動します。
AMPの設定では、ここが一番注意が必要な設定です。
個人的な意見を言うと、1つ目だけにチェックをすると、サイトの記事全部がAMP化されて、今まで投稿した記事が全てがAMP化されるので簡単なんですが、アフィリエイト広告が設置してある記事がエラーを発生する場合が多くあります。(過去にこの設定をして大変な目にあいました。)
アフィリエイト広告は一切、設置しないと言うなら一番上だけでOKです。
ここ重要
僕が推奨する無難な設定は、2つ目の「 AMPが有効化されている場合にAMPページに向けてrel="alternate"を挿入する」にチェックを入れる事をおすすめします。

この設定を行うと、記事ごとの項目に「AMP設定・AMPに対応する(β)」とあります全てここでチェックを入れる事になります。
面倒ですがこの方法をおすすめします。
既存の記事がある場合も、後でAMP化する記事のみに、チェックを入れて修正します。
注意するのはアフィリエイト広告を設置した記事は、ASP広告の修正を行うまで「チェック」を入れないことです。
アフィリエイト広告を設置した記事は、ASPからAMP対応のコードを貼り直して修正し、AMP設定にチェックを入れます。
僕みたいな面倒くさがりさんは、本当に注意して下さいね。
本当に、後で大変なことになりますからね。(経験済み)
補足・新規サイトなら「全ての投稿ページを一気にAMP対応にする」?
新規サイトなら「全ての投稿ページをAMP対応にする」にチェックするのが良いのか?と疑問が浮かんできますよね。
アフィリエイトASPの広告のAMP対応されてるなら問題がないのですが、Amazonの広告にはAMP対応されてないのでエラーが出たりします。
これについてAmazon広告をAMP対応させる参考サイトがあります。
https://nelog.jp/amazon-associate-link-to-amp
AMPテスト
AMP化されてるかを下記のURL先でチェックしてみましょう。
AMP設定が非対応の場合下記のように表示されます。

AMPチェック
https://search.google.com/test/amp
- チェック方法は、AMP化されてる記事URLの末尾に「amp/」を付け加えてテストを行なって下さい。

トラブル例と解決方法
僕が実際に体験したトラブル例と解決方法を説明します。
AMPのエラー修正は気長に、まずは行うことが良いです。
実際に修正を行っても通知などが来るのは1ヶ月以内です。
基本的なトラブル解決案
AMPエラーの原因として次の事が考えられます。
- リンクURL
よくあるエラーは、リンクURLが原因です。(その他も考えられるプラグイン)
例えば、サイト内すべての10記事に対してAMP設定を行うと、リンクなどがある記事だけエラーが起こるとしたら、リンクに問題があることを疑ってみる。
サーチコンソールにてエラー詳細などを確認して、実際のリンクが貼り付けてる記事は一旦削除する。
「ちょっとリンクは外せないよ」この様なことを考えると思います。
この場合、AMP個別の記事設定がおすすめになります。
現状どうしてもエラー問題に悩まされてるのであれば、AMP設定を行う前の状態に戻せばエラーは1ヶ月位には消えます。(経験済)
Googleの機能拡張「AMP Validator」
■ Googleの機能拡張に「AMP Validator」を入れると、Googleサーチコンソールで記事URLのインデックス登録を行うと、登録出来ない不具合が発生する。
一度機能拡張からoffにしてクロームを終了させる。クロームを再度起ち上げてると登録される。
最後に
GoogleはAMPを推奨してるので、AMP化にするには出来るだけ早い段階で、サイトを対応させると面倒な事も少ないと思います。
-

参考SSL設定をしたのに「保護されていない通信」と表示がでる原因と解決方法【AFFINGER5】
続きを見る

